Razvoj
1
4
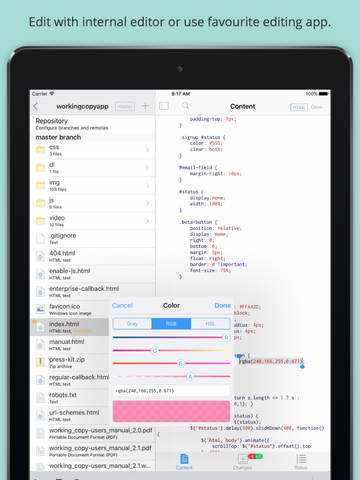
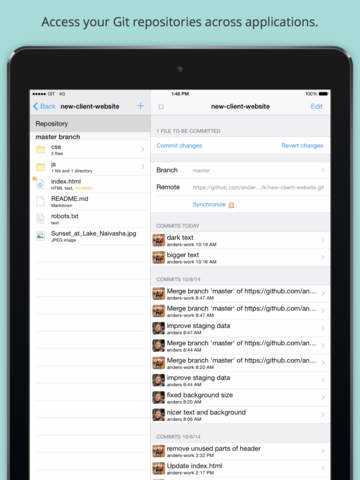
Working Copy
Working Copy je aplikacija za iOS, ki vam omogoča upravljanje Git-ovih skladišč, zajemanje, potiskanje, urejanje in kloniranje.
8
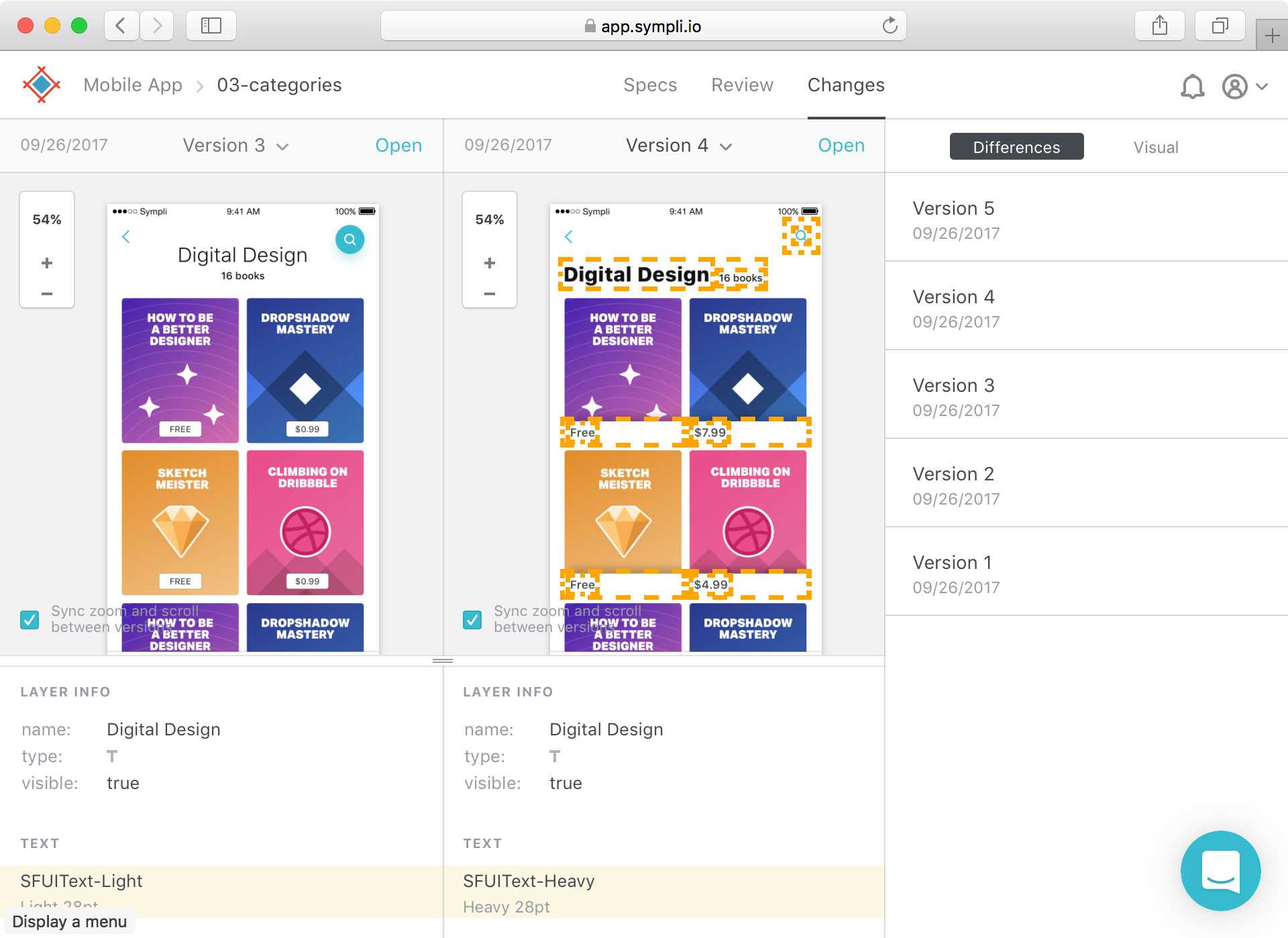
Birevision Visual Revision Tracking System
Birevision olajša vsa vaša vizualna dela in vam pomaga upravljati čas.Pomaga vam dvigniti zadovoljstvo strank na najvišjo raven, tako da ohranjate svojo produktivnost
- Freemium
- Web
6
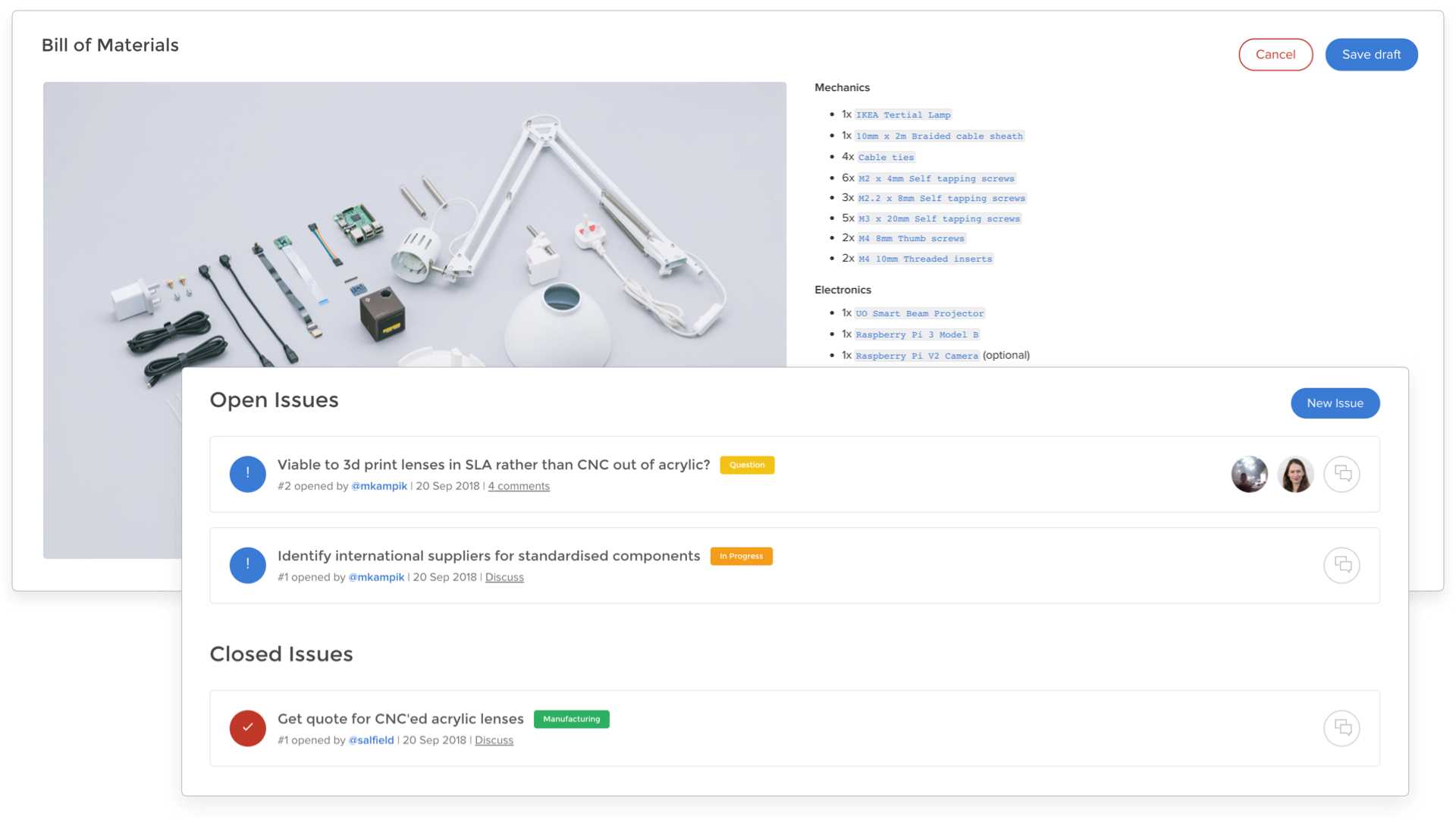
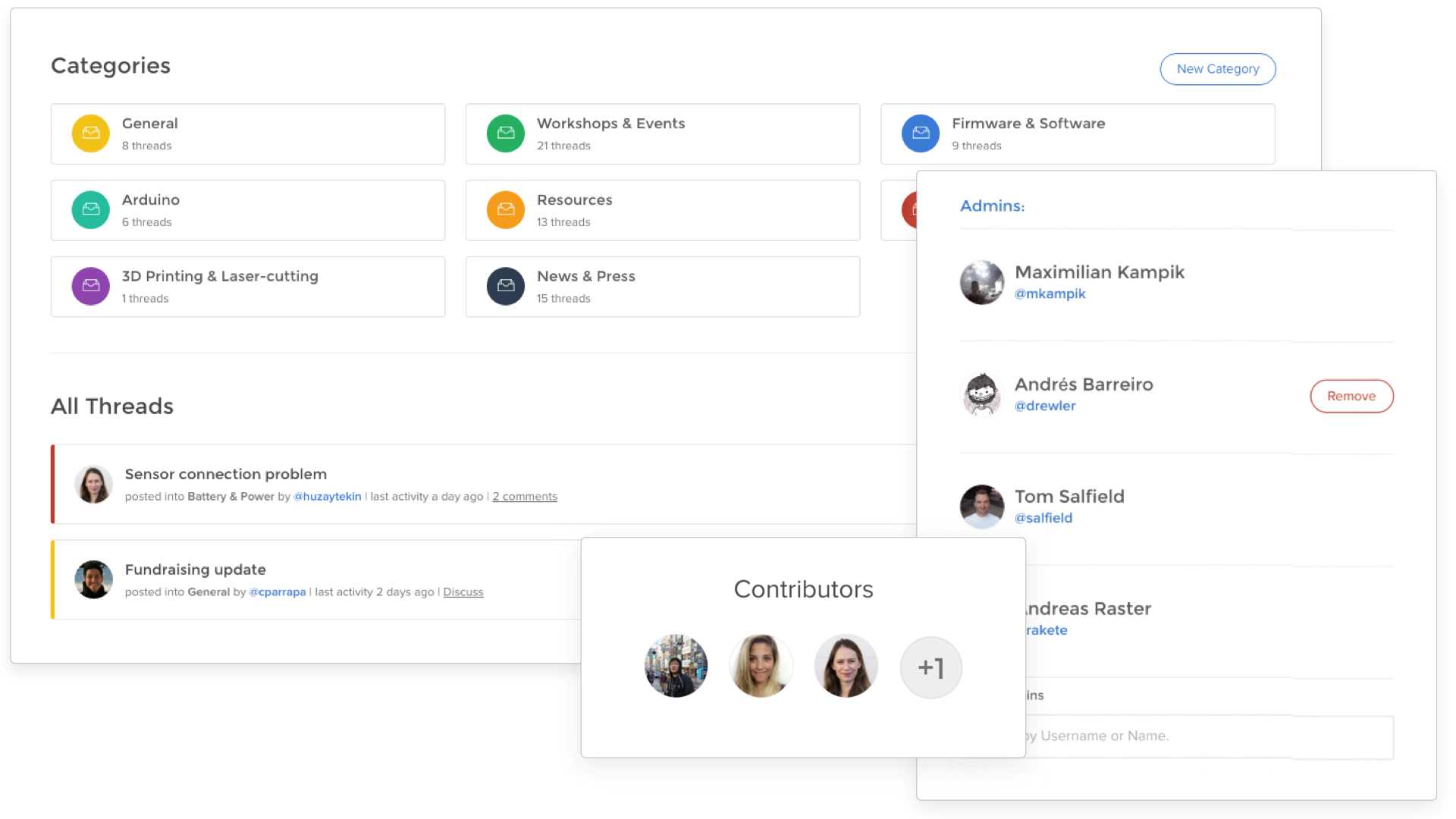
Wikifactory
Wikifactory je socialna platforma za skupni razvoj izdelkov.Ponuja delovni prostor vse v enem, da pospešite način dela vaše ekipe.Navdušeni so iz najboljših praks pri razvoju programske opreme, ki so jih razvili razvijalci izdelkov od začetka.
- Brezplačna osebna
- Software as a Service (SaaS)
2
9
1
Clarive Software
Clarive je prvo orodje za zagotavljanje integrirane izkušnje tako Dev kot Ops.Upravljajte kodo, spremljajte svoje težave in uvajajte svoje projekte !.
- Plačljiva
- Self-Hosted
- Linux
6
hovercraft
Spoj praktičnosti in kul! Hovercraft!je orodje za pripravo impres.js predstavitev iz reStructuredText.
- Brezplačna
- Web
3
WebSlides
WebSlides ponuja vse bistvene stvari za lepo predstavitev HTML na najlažji možni način.Samo izberite demonstracijo in jo prilagodite v nekaj minutah.120+ diapozitivov, pripravljenih za uporabo.
- Brezplačna
- Self-Hosted
0
Spectacle Presentation Library
Spectacle je knjižnica, ki temelji na React.js, za ustvarjanje elegantnih predstavitev s pomočjo sintakse JSX (z možnostjo predstavitve demo kode!)
- Brezplačna
- Self-Hosted
3
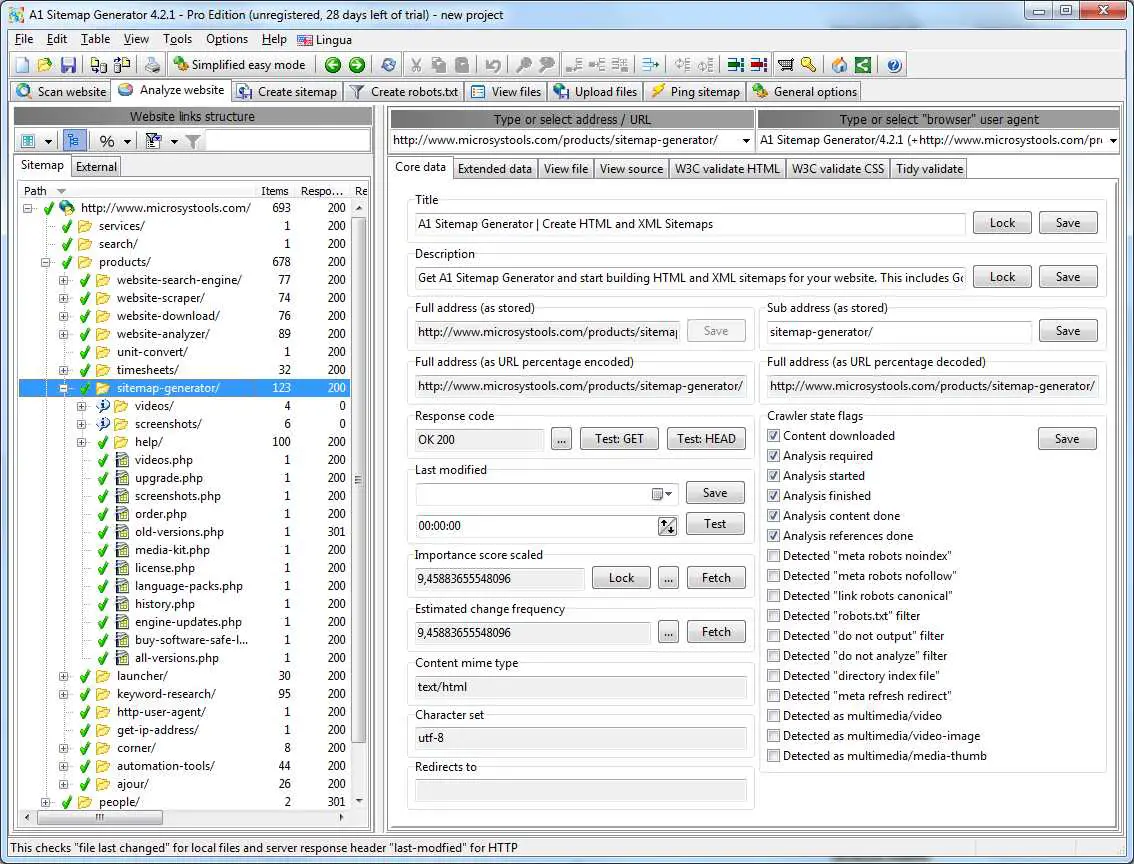
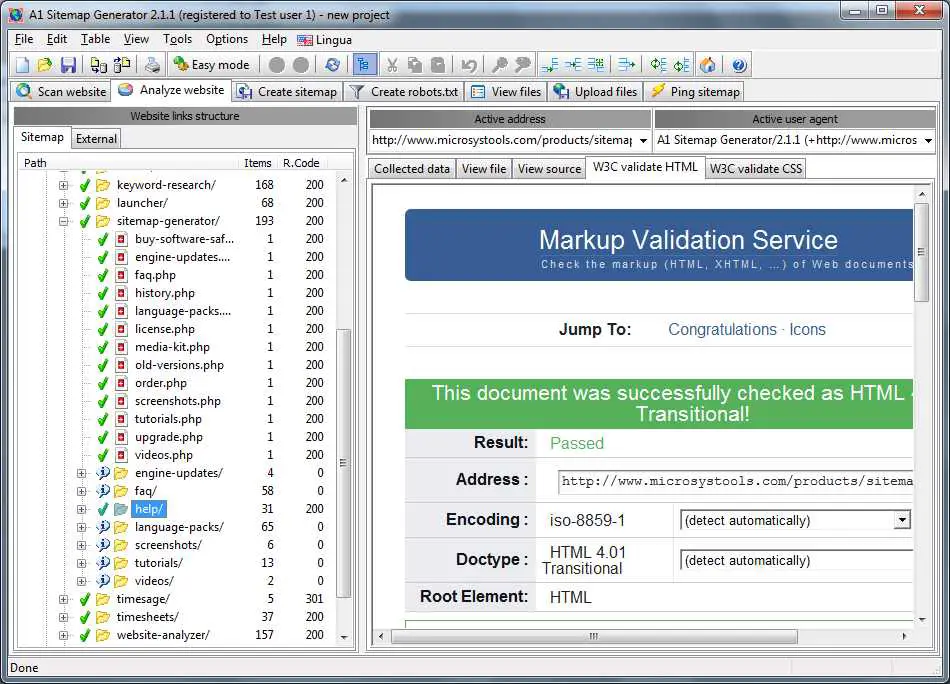
A1 Sitemap Generator
A1 Sitemap Generator se aktivno razvija in prodaja od leta 2005. Ustvarite vse običajne zemljevide spletnih strani.Omogoča podrobno konfiguracijo pajka.Lahko se načrtuje in avtomatizira s podporo za ukazno vrstico za pajkanje, gradnjo, nalaganje in pregledovanje spletnega mesta.
43
Foundation
Foundation je enostaven za uporabo, zmogljiv in prilagodljiv okvir za gradnjo hitrih prototipov in proizvodne kode na poljubni napravi.
- Brezplačna
- Web
28
Materialize
Materialize je sodoben odziven okvir CSS, ki temelji na Googlovem oblikovanju materialov
- Brezplačna
- Web
29
27
13
20
20
HTML5 Boilerplate
Odličen privzeti HTML5 je super.HTML5 Boilerplate je osnovna predloga HTML / CSS / JS profesionalnega badasa za hitro, robustno in zanesljivo spletno mesto.
- Brezplačna
- Web
4
Element UI
Element, knjižnica komponent na osnovi Vue 2.0 za razvijalce, oblikovalce in vodje izdelkov.
- Brezplačna
- JavaScript
- Vue.js
- Web
- Self-Hosted
- CSS