Self-Hosted
34
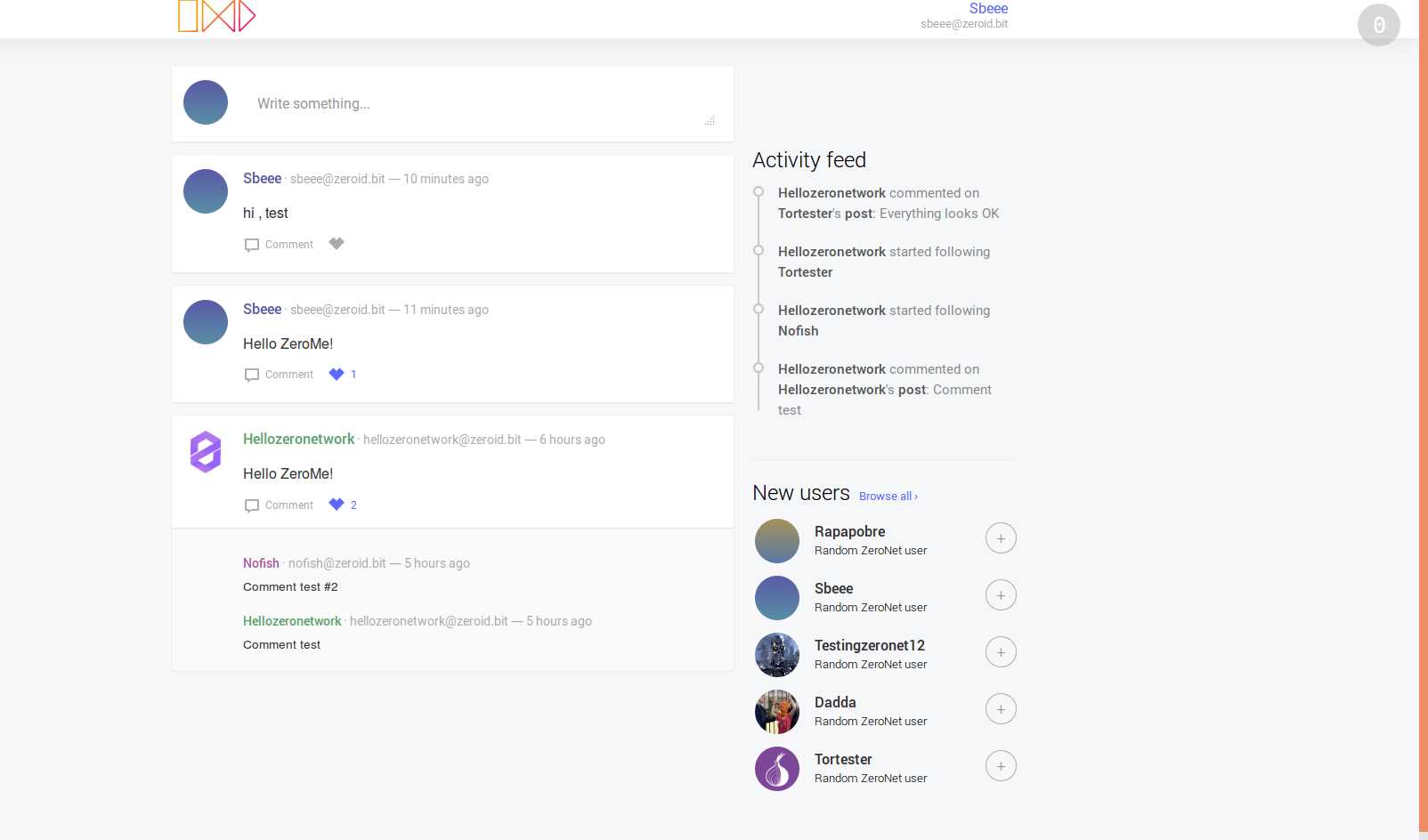
ZeroMe
ZeroMe - Socialno omrežje za porazdeljeno omrežje P2P zeroNetEventual skupna izvorna koda: https://github.com/HelloZeroNet/ZeroMe
- Brezplačna
- Windows
- Mac
- Linux
- ZeroNet
- JavaScript
- Python
- Web
- Self-Hosted
- gevent
- Messagepack
12
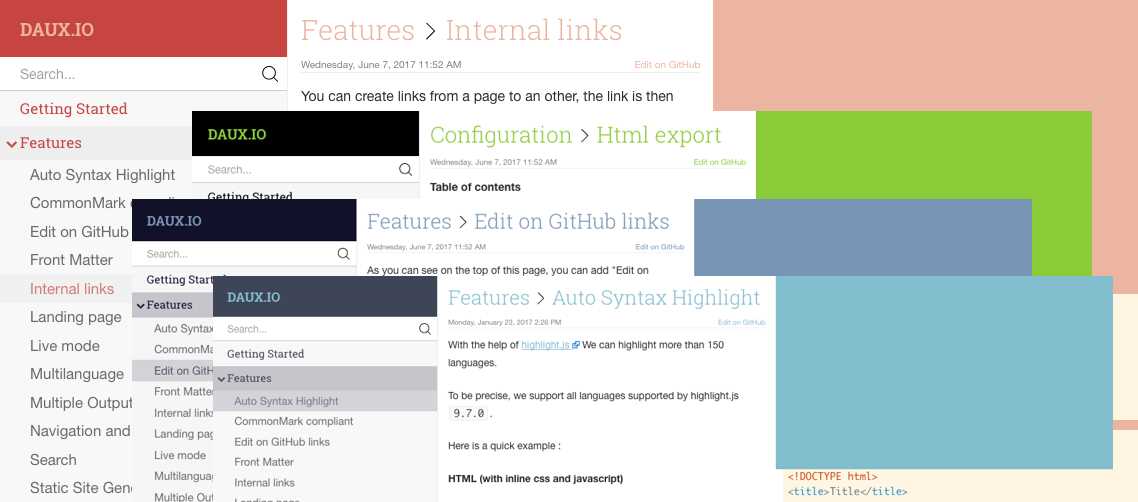
Daux.io
Daux.io je generator dokumentacije, ki z uporabo preproste strukture mape in datotek Markdown ustvari dokumentacijo po meri.Pomaga vam ustvariti čudovito dokumentacijo na prijazen način do razvijalcev.
- Brezplačna
- Self-Hosted
10
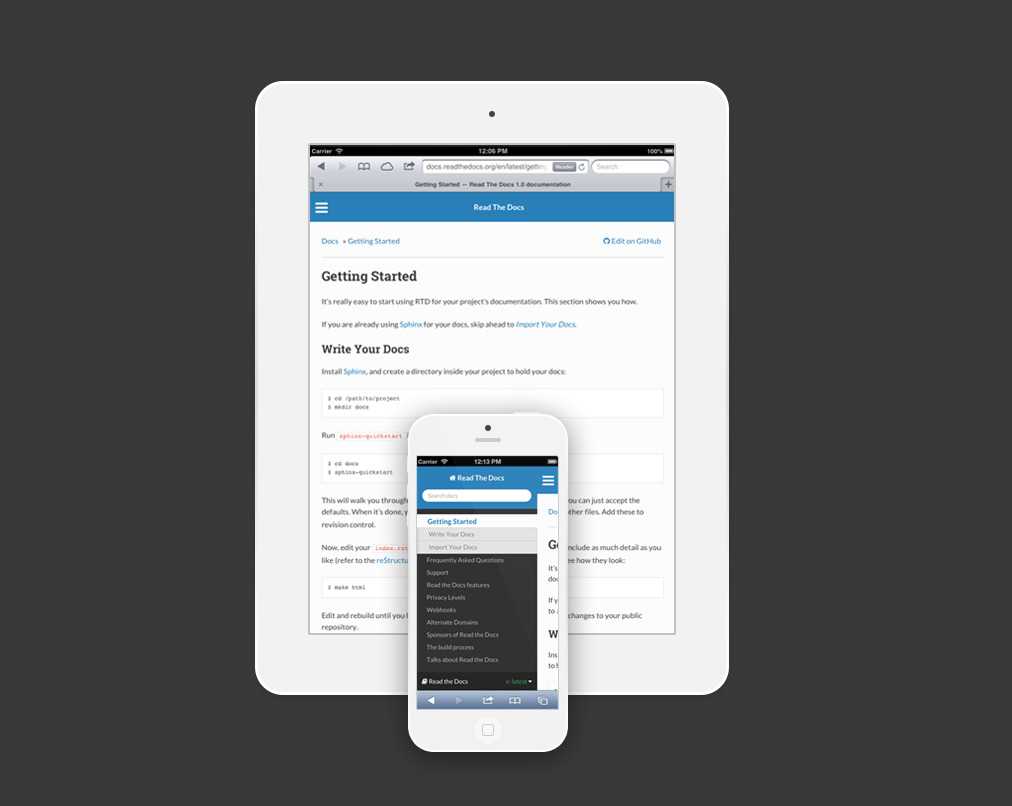
MkDocs
MkDocs je hiter, preprost in naravnost čudovit generator statičnih mest, ki je usmerjen v izdelavo projektne dokumentacije.
- Brezplačna
- Self-Hosted
- Python
70
0
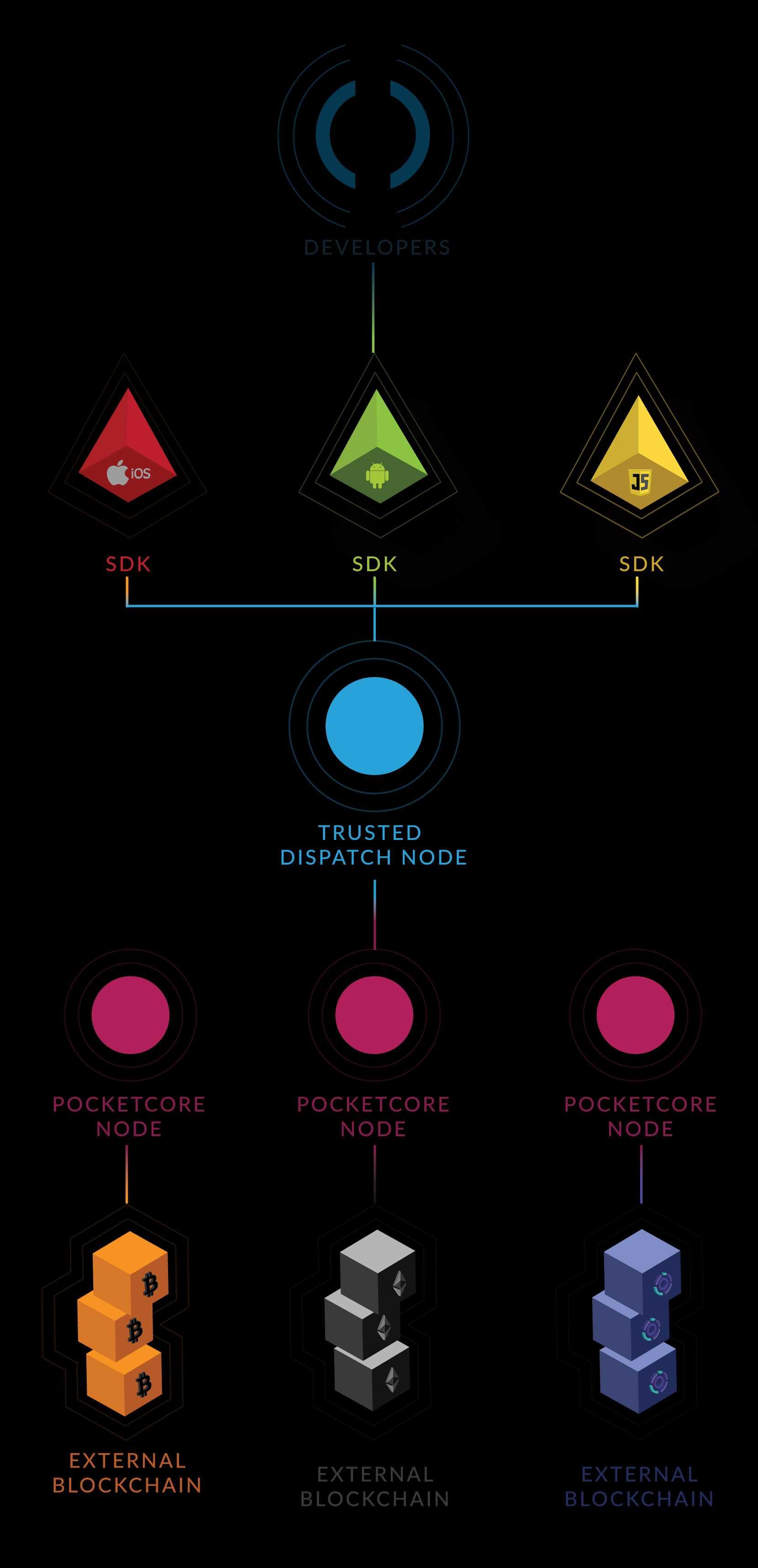
Pocket Network
Pocket ponuja nezaupljiv sloj API-ja, ki omogoča enostaven dostop do katere koli verige blokov za katero koli aplikacijo.
62
4
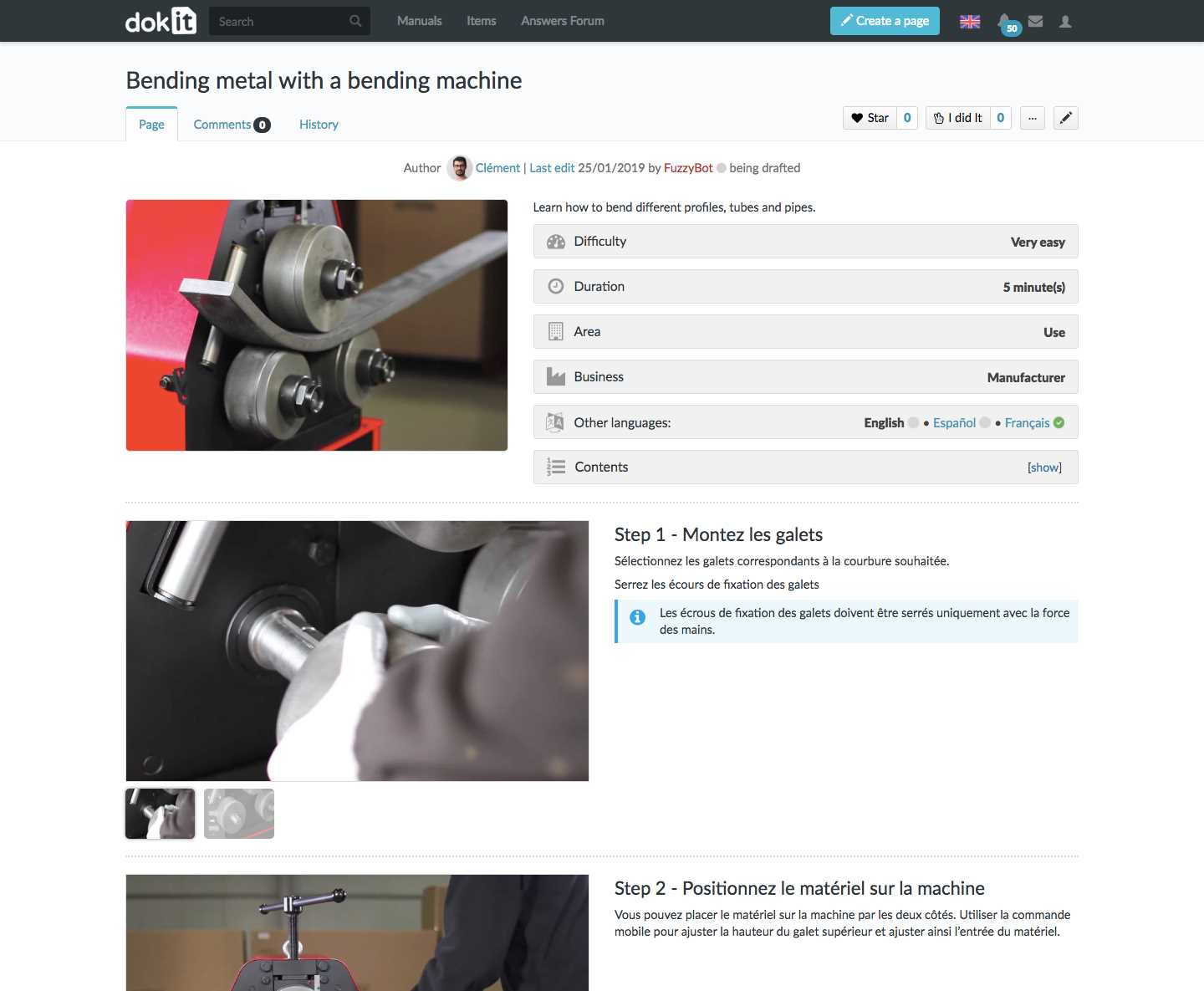
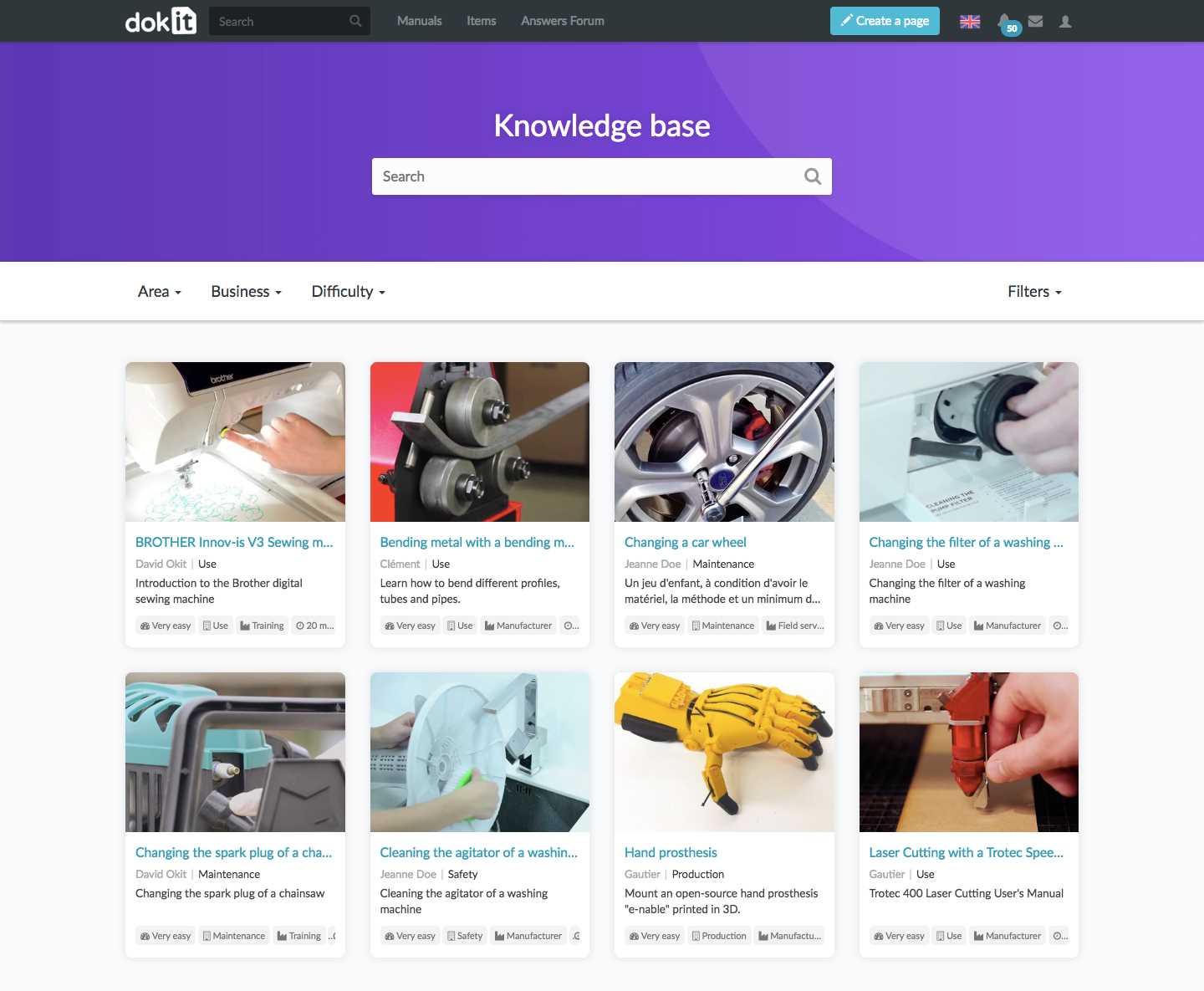
Dokit
Spletna rešitev za izmenjavo znanja in izkušenj: delovna navodila, postopki, baza znanja, podpora za izdelke, podjetniški wiki..
- Freemium
- Web
- Self-Hosted
21
0
Hover.css
Kolekcija učinkov s kazalcem letenja CSS3, ki se uporabi za povezave, gumbe, logotipe itd.
- Brezplačna
- Self-Hosted
16
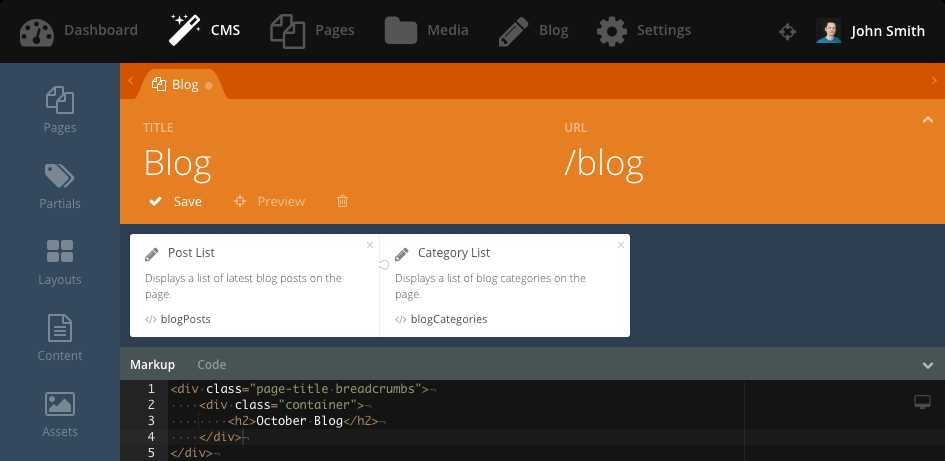
October
Nagrajena platforma CMS, ki ji zaupa na tisoče digitalnih studiev in njihovih strank.Temelji na Laravelu.
- Brezplačna
- PHP
- Self-Hosted
- Laravel
47
impress.js
impres.js je predstavitveni okvir, ki temelji na moči preoblikovanj in prehodov CSS3 v sodobnih brskalnikih in ki ga navdihuje ideja, ki stoji za prezi.
- Brezplačna
- Self-Hosted
- JavaScript
3
Flowtime.js
Flowtime.js je odprtokodni okvir za enostavno sestavljanje HTML predstavitev ali spletnih mest.
- Brezplačna
- Web
- Self-Hosted
26
10
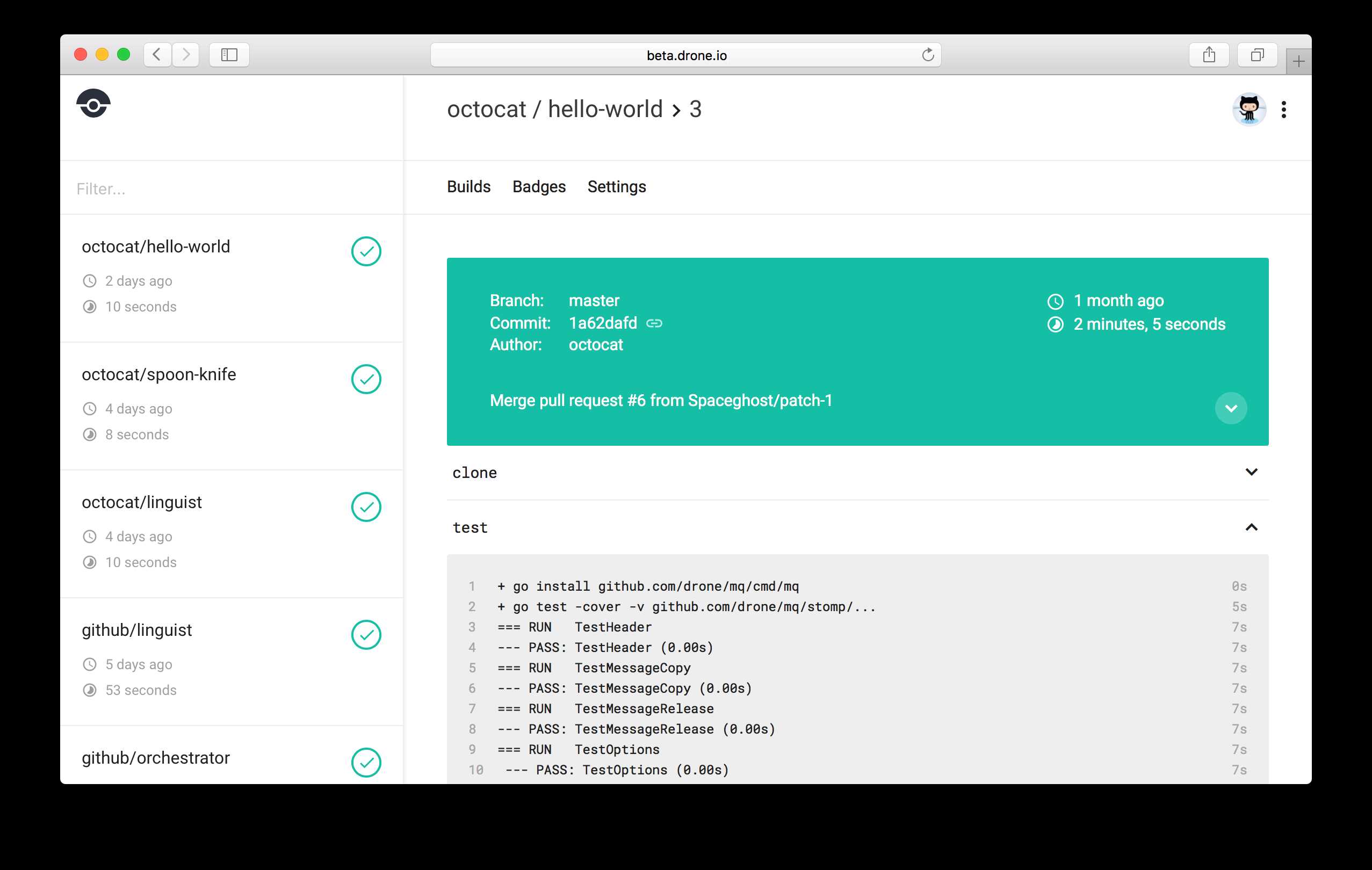
Drone.io
Šifra ladje hitro.Drone je platforma za neprekinjeno dostavo, ki pomaga vaši organizaciji optimizirati in avtomatizirati razvoj programske opreme.
- Freemium
- Web
- Self-Hosted
- Docker
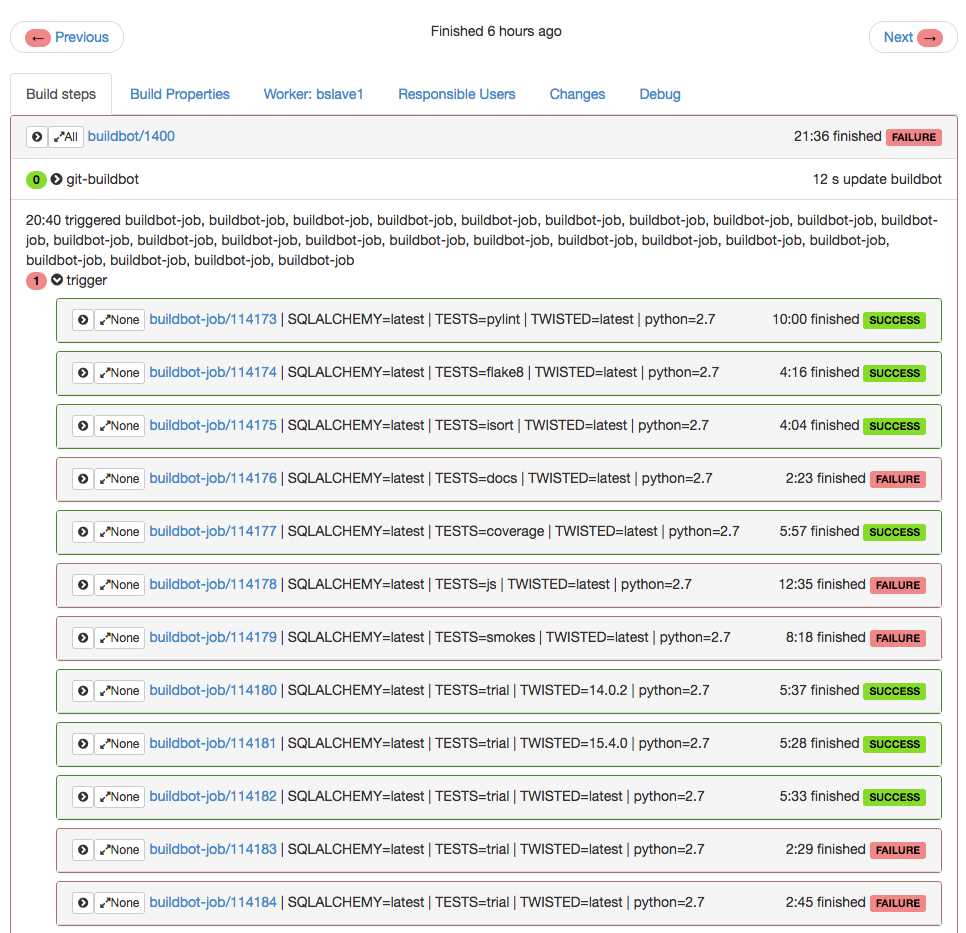
16
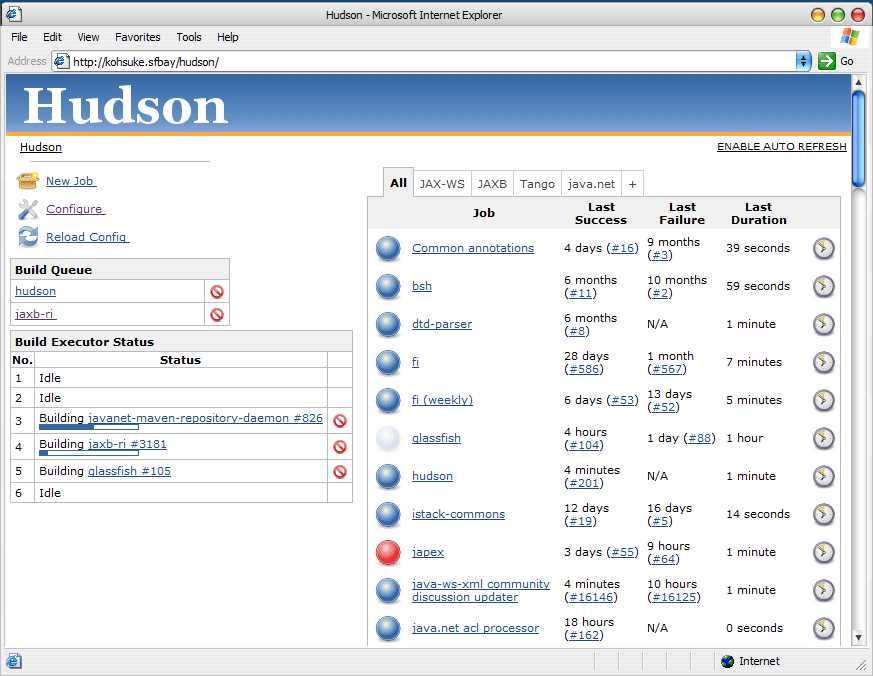
Hudson
Hudson spremlja izvrševanje ponavljajočih se opravil, kot je gradnja programskega projekta ali opravil, ki jih vodi cron.
- Brezplačna
- Self-Hosted
- Windows
- Mac
- Linux