3
GraphicsJS
Brezplačna JavaScript knjižnica odprtega izvora za enostavno risanje grafik in animacij HTML5.Je lahek in zmogljivejši glede na zunanje možnosti, kot so obstoječi sestavni deli SVG / VML, vključno z Raphaëlom in Bonsaijem.
- Brezplačna
- Windows
- Mac
- Linux
- Android
- iPhone
- Windows Phone
- iPad
- Android Tablet
- Web
- Self-Hosted
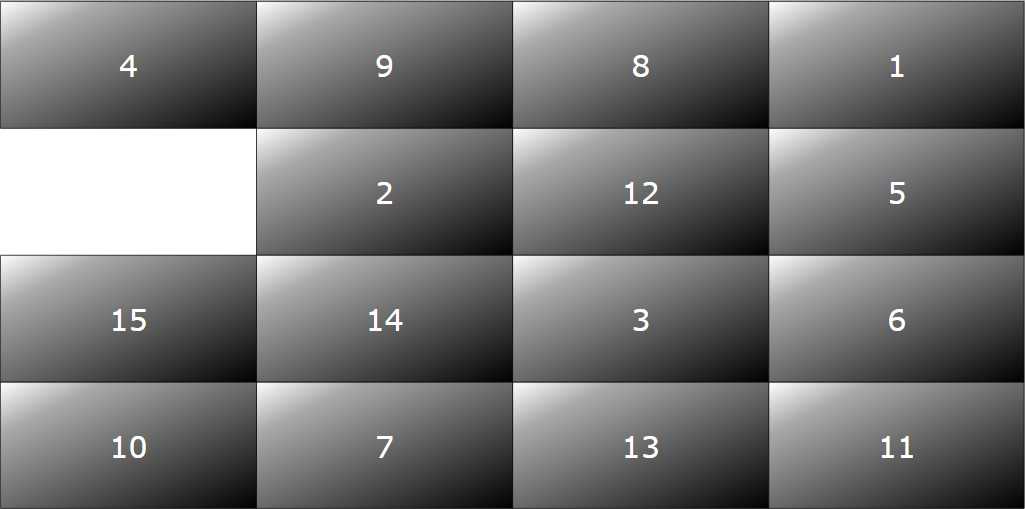
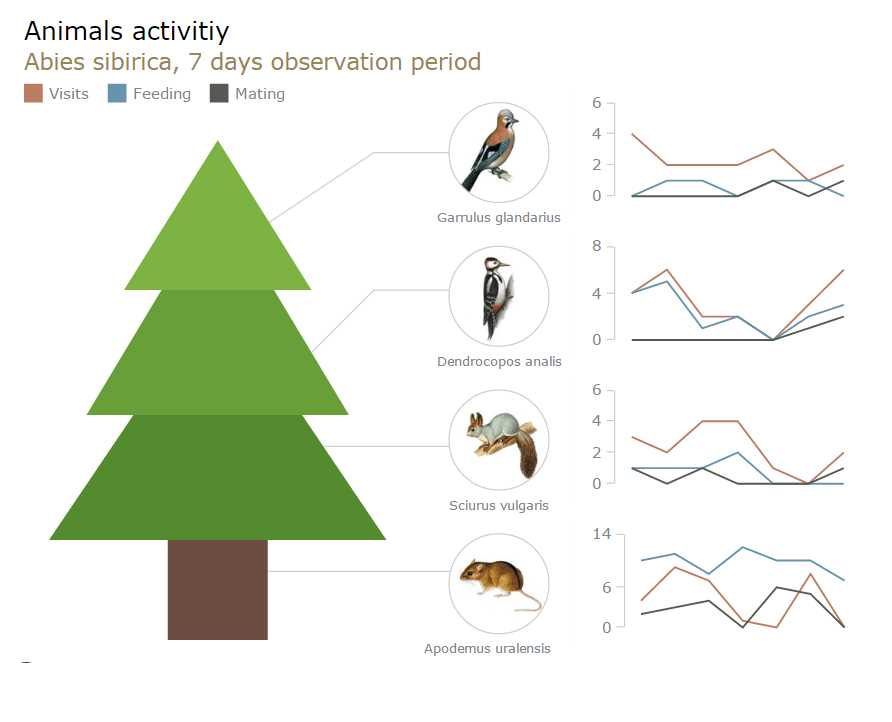
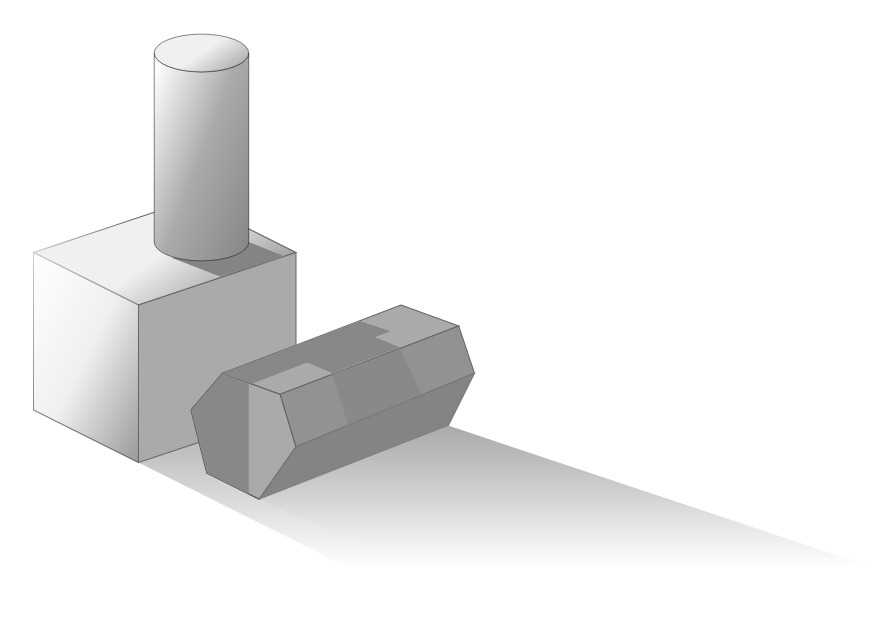
GraphicsJS je brezplačna in odprtokodna knjižnica JavaScript za enostavno risanje poljubne grafike HTML5 in animacije iz nič.Je lahek in zmogljivejši glede na zunanjo opremo, kot so obstoječi sestavni deli SVG / VML na trgu, vključno z nekdanjimi voditelji segmenta, Raphaëlom in Bonsaijem.Predvsem GraphicsJS ponuja močan risanje črt daleč zunaj tradicionalno ponujenih Bézierjevih krivulj, bogate besedilne funkcije, kot so besedilo z več vrsticami in merjenje besedila, virtualni DOM, ki zagotavlja hitro in jedrnato risanje, pameten sistem plastenja z z-indeksom, brskalnik, neodvisen mehanizem preobrazbe,kot priročen in učinkovit API z verigo.Tudi GraphicsJS podpira starejše brskalnike (IE6 +), ki so v številnih državah še vedno zelo povprašeni .... GraphicsJS je bil razvit in prej uporabljen kot osrednji grafični motor za komercialne knjižnice kartic AnyChart - AnyChart, AnyMap, AnyStock in AnyGantt.S tem je že uporabljeno za upravljanje vizualizacije podatkov za Oracle, Microsoft, Volkswagen, AT&T, Samsung, BP, Bosch, Merck, Reuters, Bank of China, Lockheed Martin in tisoče drugih vidnih strank AnyChart, vključno z več kot 70%družbe Fortune 1000."Interaktivna vizualizacija podatkov je le eden od številnih možnih primerov uporabe zmogljive knjižnice GraphicsJS. Z njo je mogoče ustvariti popolnoma vse vzorce in rešitve, povezane z grafiko, vključno z osupljivimi, animiranimi slikami, risankami, infografikami, miselnimi kartami in podobno.
Spletna stran:
http://www.graphicsjs.orgLastnosti
Kategorije
Alternativa GraphicsJSu za vse platforme s katero koli licenco
1
Zdog
Zdog je 3D-ov JavaScriptin SVG.Zdog lahko oblikujete in upodabljate preproste 3D modele v spletu.Zdog je psevdo-3D motor.
- Brezplačna
- Self-Hosted
1
ArtKrave.com
Umetnost - skupnost umetnikov in tistih, ki se posvečajo umetnosti.Digitalna umetnost, kožna umetnost, teme, tapeta, tradicionalna umetnost, fotografija, poezija.Kupite umetnost.Najem umetnikov.
1
0
0
Gimli
Razširitev Visual Studio Code, ki omogoča pametna vizualna orodja za napredne razvijalce.
- Brezplačna
- Windows
- Mac
- Linux
- Visual Studio Code
0
0
DesignTork
Dobite dostop do neomejenih storitev grafičnega oblikovanja in spletnega oblikovanja pri DesignTork.Spletna mesta, plakati, pasice, embalaža in drugo po dostopni pavšalni ceni.
- Plačljiva
- Web
0
Ngx-Restangular
Ngx-Restangular je prilagojena kotna rešitev za katero koli spletno aplikacijo, ki dobi podatke iz API-ja RESTful.
- Brezplačna
- Web
0
Micron.js
[Μ] knjižnica mikro interakcij, zgrajena s pomočjo CSS Animations in pod nadzorom JavaScript Power.
- Brezplačna
- Self-Hosted
- JavaScript
- CSS
0
Webix SpreadSheet JavaScript UI Widget
Webix SpreadSheet omogoča izvajanje širokega nabora operacij s podatki.To je močno orodje za ustvarjanje tabel v spletu in upravljanje velikih količin podatkov.S tem pripomočkom lahko hranite vse potrebne podatke pri roki.
0
Videolance
Videolance je spletna platforma, ki povezuje člane video skupnosti s celega sveta med seboj in s podjetji, ki potrebujejo njihove storitve.
- Brezplačna
- Web
0
Blotter.js
JavaScript API za risanje nekonvencionalnih besedilnih učinkov na spletu
- Brezplačna
- Self-Hosted
0
W3Snapshot
W3Snapshot ustvari posnetke in posnetke zaslona skoraj katere koli spletne strani.Brezplačne neomejene sličice za vaše spletno mesto.Vizualizirajte spletna mesta v imeniku in iskalniku.
- Brezplačna
- Web
0
AutoAnimations
JavaScript knjižnica za samodejno animiranje vseh vstavljenih in odstranjenih DOM elementov.
- Brezplačna
- Self-Hosted