32
Academic Presenter
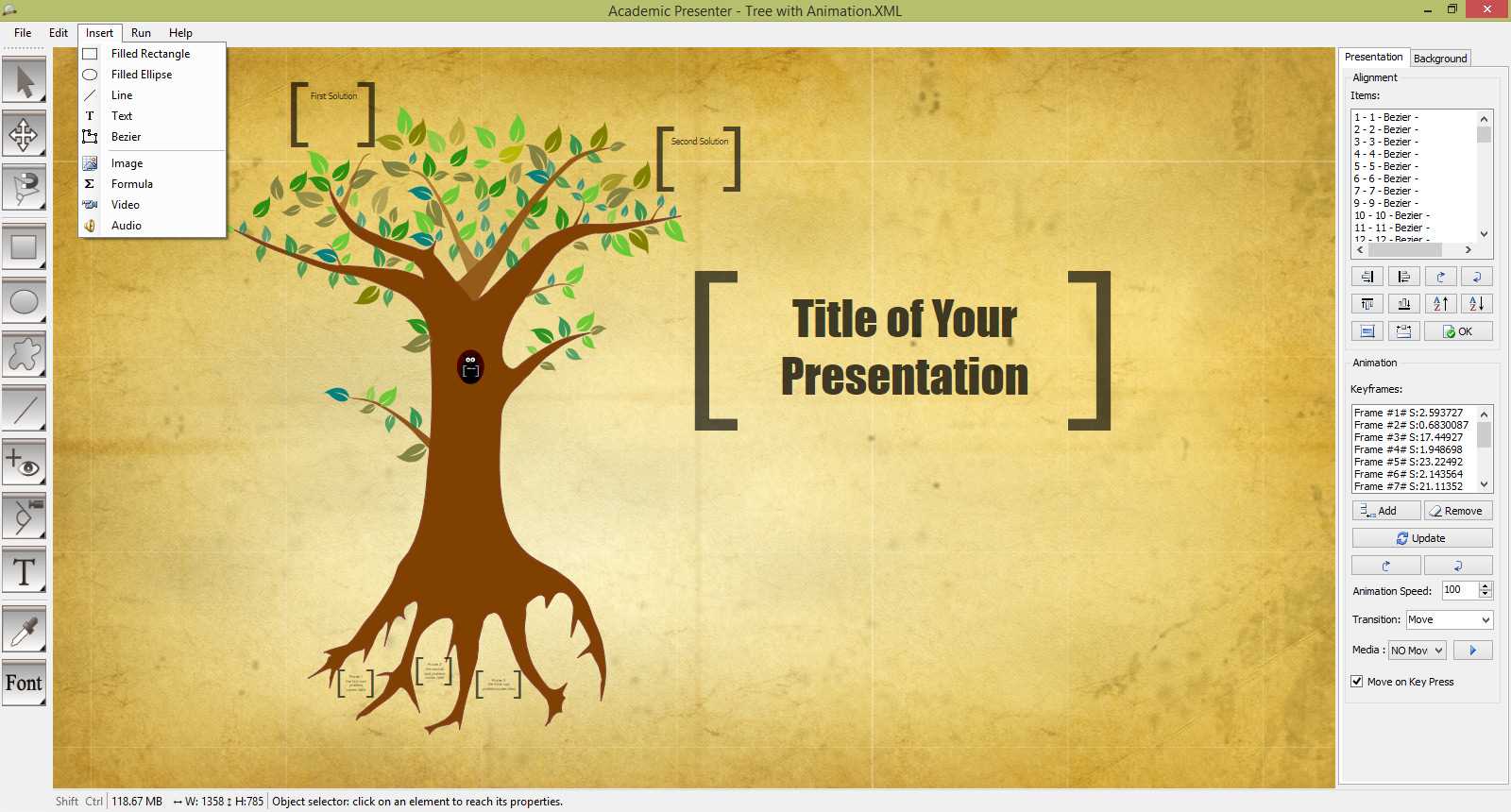
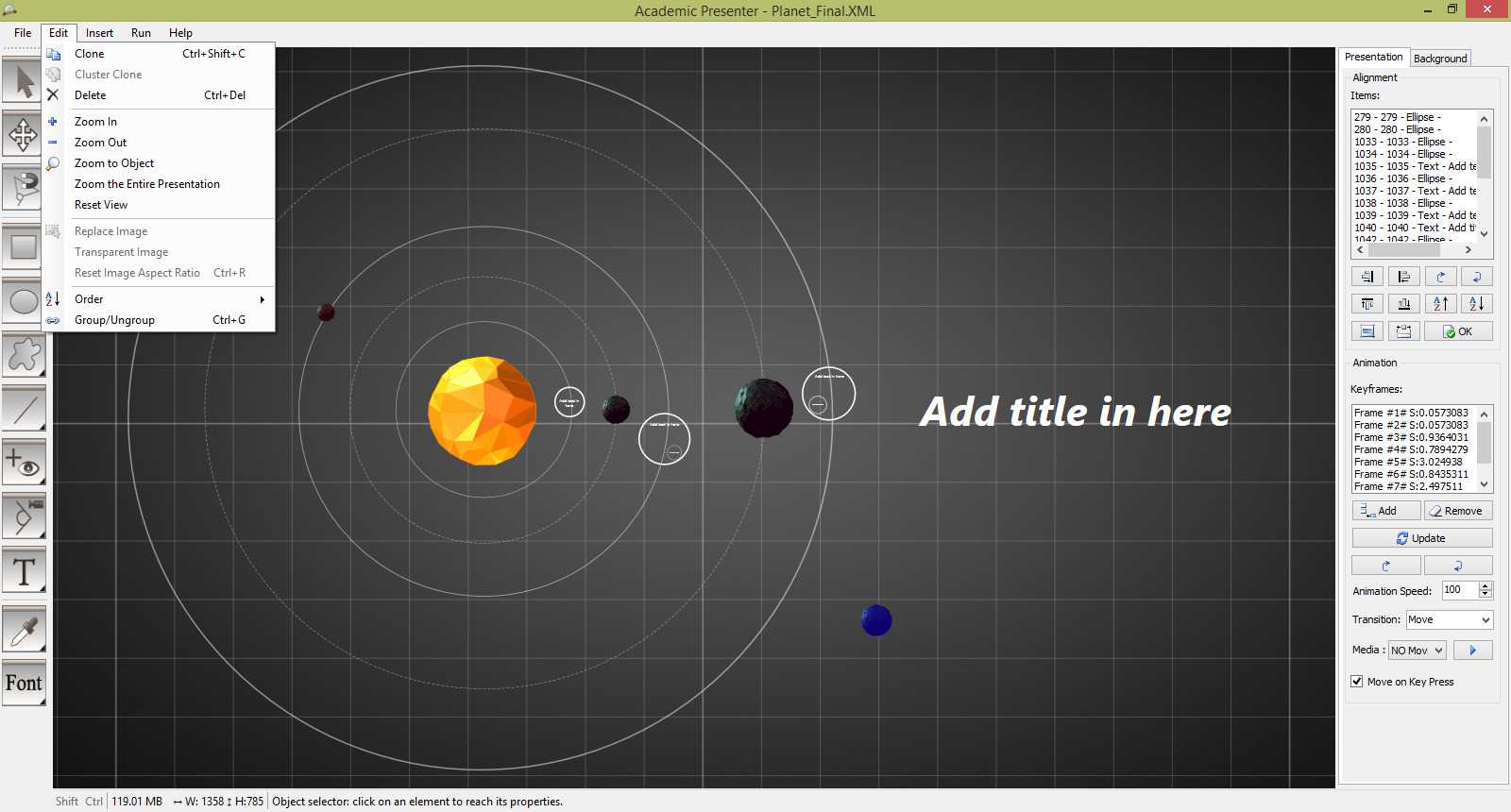
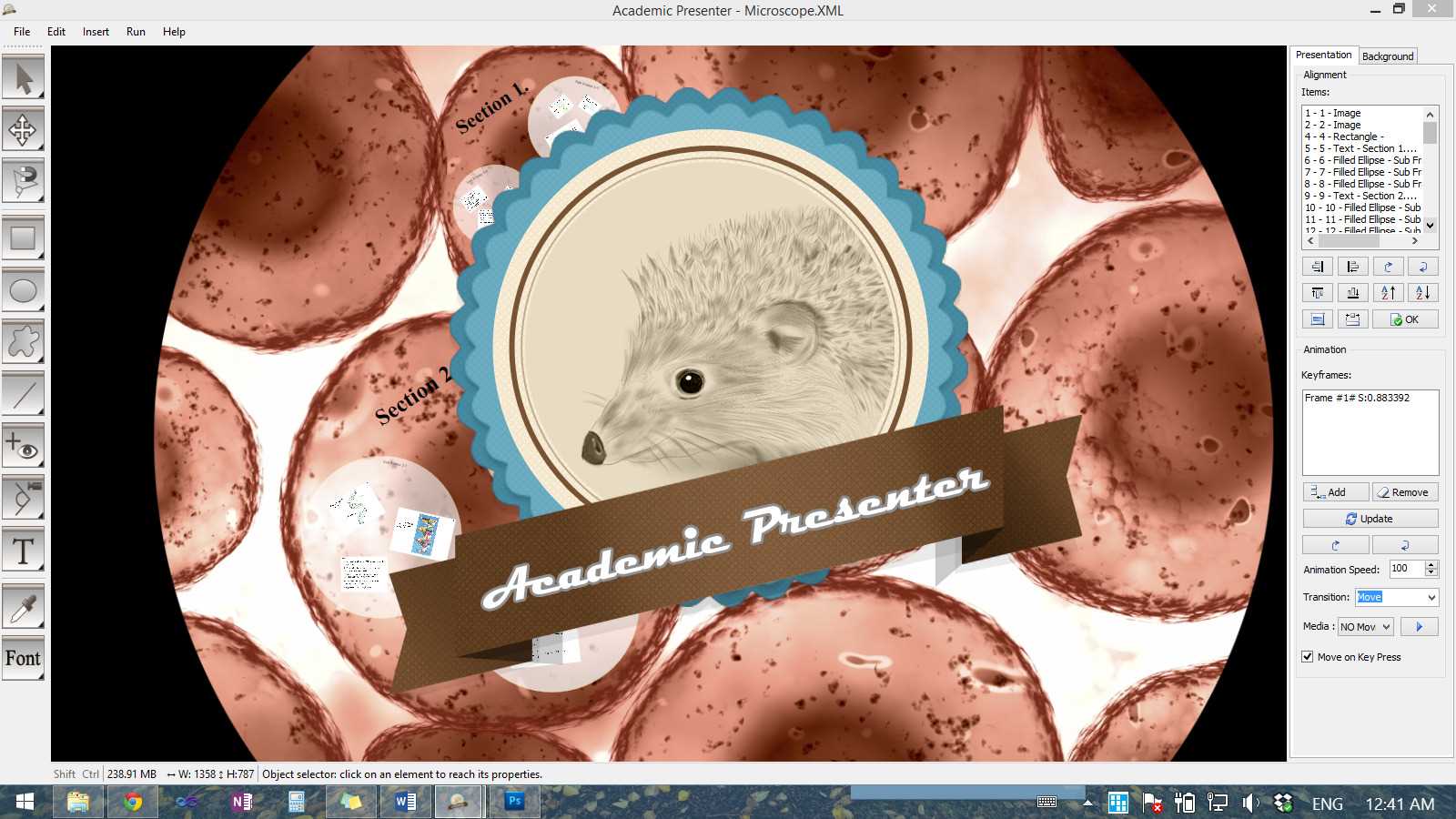
Academic Presenter je brezplačna predstavitvena programska oprema brez povezave, ki uporabnikom omogoča pripravo posebne vrste vektorskih predstavitev.Ta edinstvena programska oprema pomaga uporabnikom, da poleg rastrskih slik, zvokov in videoposnetkov predstavljajo tudi ogromno grafov.
- Brezplačna
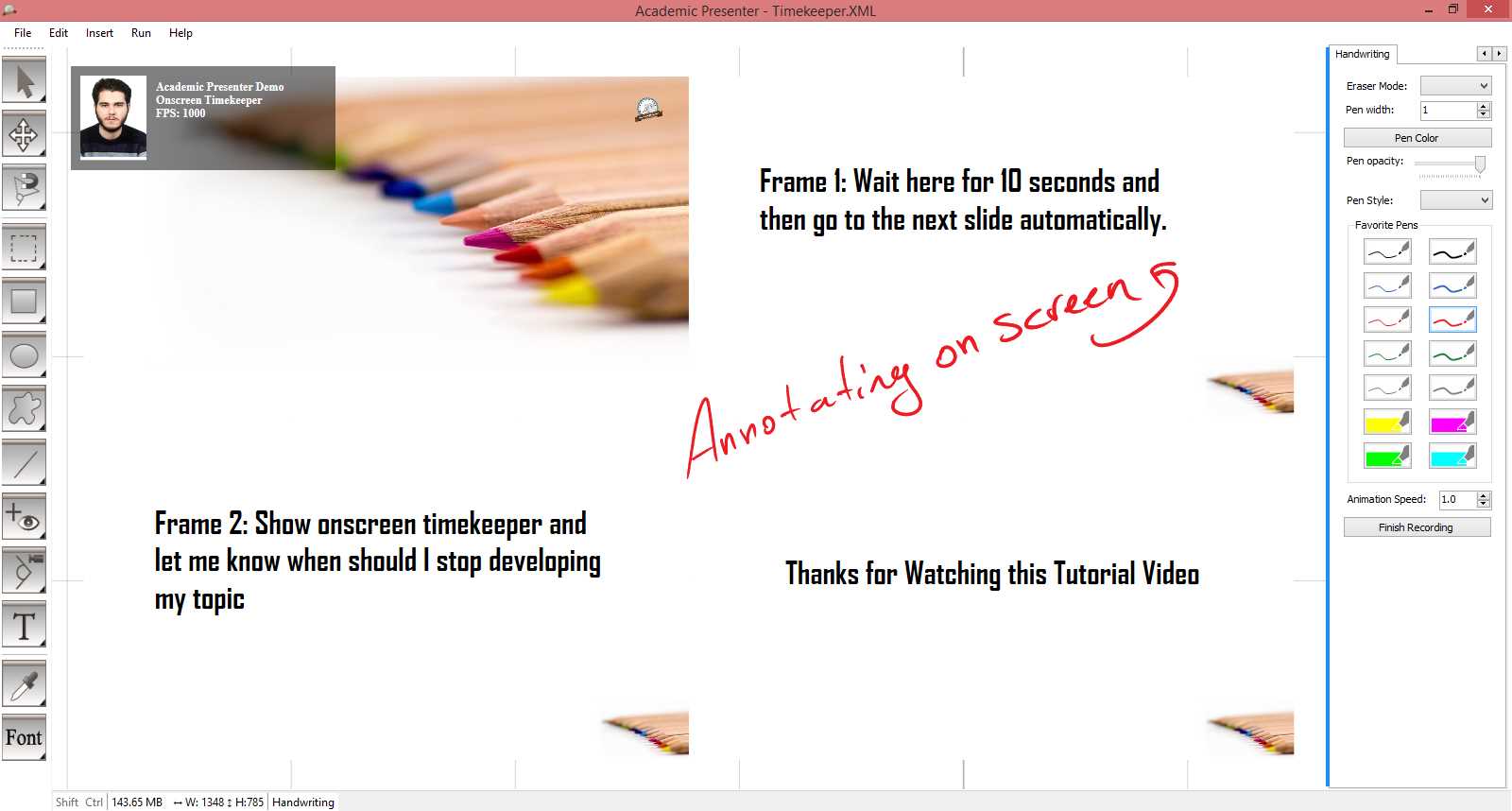
Academic Presenter je programska oprema, ki uporabnikom omogoča pripravo posebne vrste vektorskih predstavitev.Ta edinstvena programska oprema pomaga uporabnikom, da poleg rastrskih slik, zvokov in celo videoposnetkov predstavljajo zelo ogromno grafov.Programska oprema sestavljena iz dveh glavnih sektorjev;prvi sektor predlaga priročna orodja za izdelavo grafov in okvirjev v eni minuti.Drugi sektor je animacija, ki ustvarja izstopajoče prehode v kameri in elemente za predstavitev različnih delov vaše predstavitve.Bottom line je, da je BREZPLAČNO.Katere so nove funkcije?1- Prilagajanje časa z uporabo Onscreen Timekeeper 2- Dodajanje zaznamkov v določeno temo in priklic, kadar je to potrebno 3- Vstavljanje PDF-ja neposredno v platno in spreminjanje strani s tipkovnico 4- Pisanje na platnu z digitalizatorjem in reanimacija v določenih okvirih.5- Dodajanje hiperpovezav nalepkam 6- Izboljšanje stabilnosti in odpravljanje napak Na 7- uporabniški vmesnik (uporabniški vmesnik) je izboljšan 8- Nadgradljiv na novejše različice brez nadaljnje namestitve 9- Podpora brezžičnemu predstavitelju 10- Prehodi med diapozitivi 11 - Ko se vrti platnoizbrani predmet se zasuka 12 - Izvažanje predstavitvene datoteke v format datoteke PDF 13- Glasba v ozadju 14 -...
Kategorije
Alternativa Academic Presenteru za jQuery
0
jmpress.js
jmpress.js je vtičnik jQuery za izgradnjo spletnega mesta na neskončnem platnu.
0
scrolldeck
Vtičnik jQuery za izdelavo drsnih predstavitvenih plošč. Na primer: animacije, slike na celotnem zaslonu ali paralaksiranje.