7
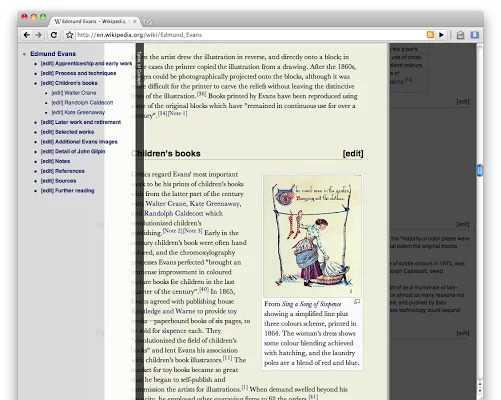
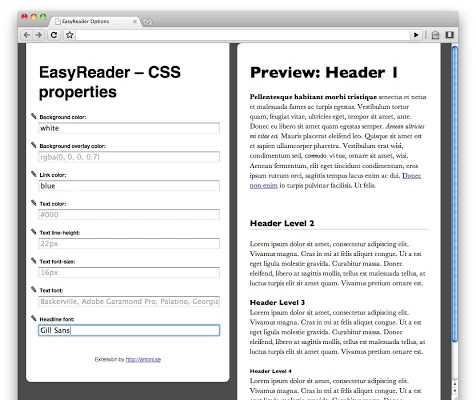
EasyReader lahko prilagodi in izboljša berljivost dolgih spletnih člankov. Naredite katerikoli članek ali del spletnega mesta bolj berljiv!Uporaba: 1. Kliknite gumb za razširitev.2. Izberite vsebino na strani, ki jo želite prebrati.3. Uživajte.Lastnosti: ?Vsebina naslovov je navedena na levi strani.?Barva, velikost, pisave in več so popolnoma prilagodljivi.?Natisni, natisne samo izbrano vsebino.?Označevanje kode za segmente kode brez drugega sloga.Nasveti:?Povlecite desni rob vsebine, da spremenite širino.?Ozadje lahko prilagodite s pomočjo slik, ne samo barv.Primer uporabe barve ozadja: url (")? Če lebdete oznake na strani z možnostmi, boste dobili dejansko uporabljeno lastnost CSS.
Spletna stran:
https://chrome.google.com/webstore/detail/easyreader/boamfheepdiallipiieadpmnklbhadhcLastnosti
Kategorije
Alternativa Easy Readeru za vse platforme s katero koli licenco
124
Readability
Berljivost pretvori katero koli spletno stran v čist pogled za branje zdaj ali pozneje na vašem računalniku, pametnem telefonu ali tabličnem računalniku.Očistite prenatrpane strani
9
Mercury Reader
Razširitev Mercury Readerja za Chrome odstranjuje oglase in moti, tako da na vsakem spletnem mestu ostane samo besedilo in slike za čist in dosleden pogled za branje. Značilnosti:
5
cleanPages
cleanPages izboljšuje berljivost spletnih strani z odstranjevanjem nepotrebnih neredov. Povečuje postavitev in poskuša združiti večstranske članke v eno.
2
1