CSS3 Animacije s posebnimi učinki.
Spletna stran:
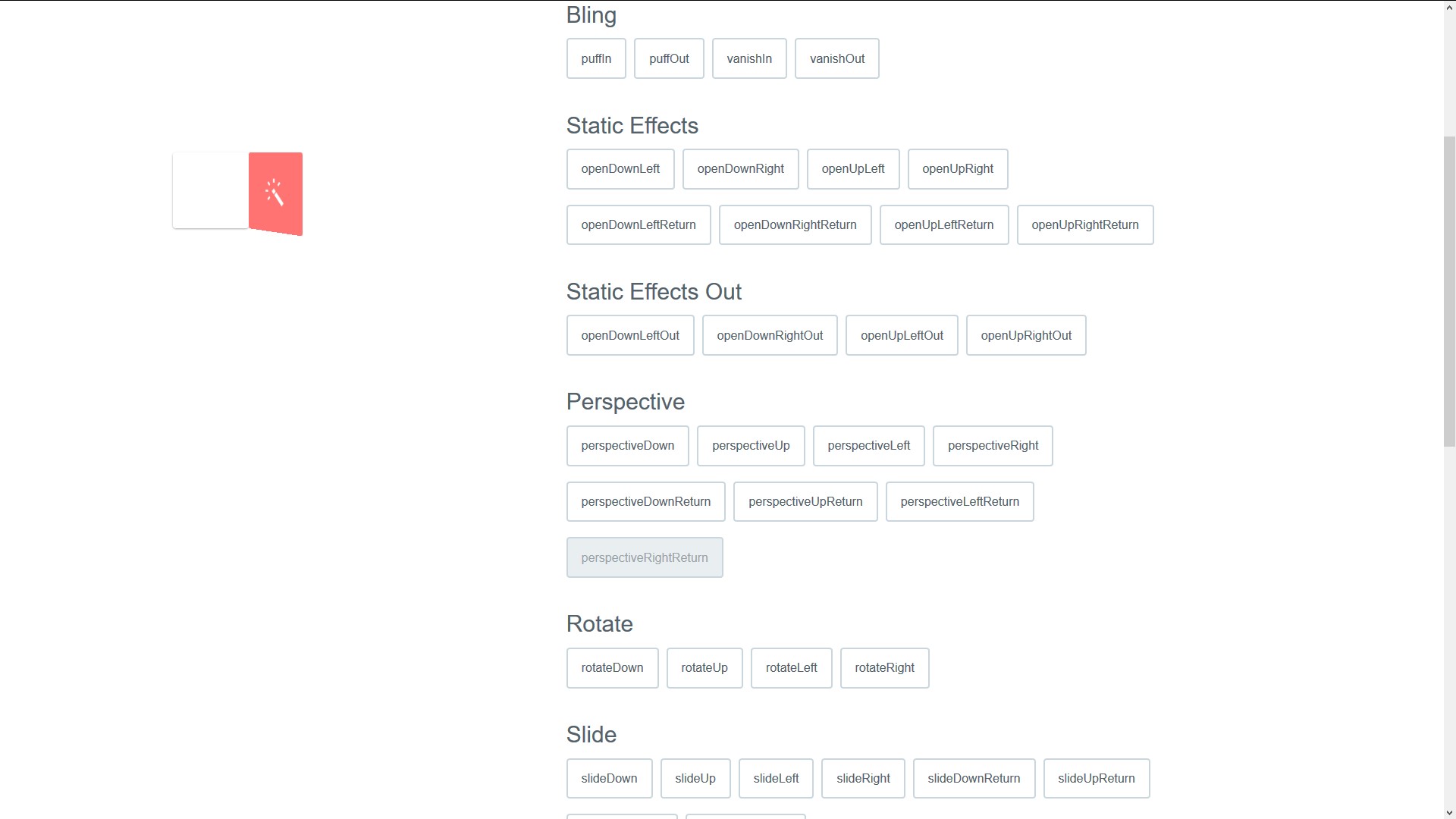
https://www.minimamente.com/example/magic_animations/Kategorije
Alternativa Magic Animations CSS3u za vse platforme s katero koli licenco
3
2
Animate.css
Animate.css je kup kul, zabavnih animacij in animacij med brskalniki, ki jih lahko uporabite pri svojih projektih.Odličen za poudarjanje, domače strani, drsnike in splošno le dodajanje vode-super.
- Brezplačna
- Self-Hosted
0
0
Anime.js
Prilagodljiva knjižnica animacije Javascripta, ki deluje s CSS, posameznimi preobrazbami, SVG, DOM atributi in JS predmeti.
- Brezplačna
- Self-Hosted
- JavaScript
0
CSShake
Za velik projekt sem moral narediti pretresljivo animacijo.Naredil sem ga v vanilijevem CSS-u na začetku. Ko sem ga končal, sem odkril ta kul jQuery vtičnik @jackrugile.
- Brezplačna
- Self-Hosted
0
CSS Animate
Spletno orodje za ustvarjanje avtohtone CSS3 animacije Keyframes.Z lahkoto in hitro ustvarite dosledno animacijo CSS3 z uporabo enostavnega uporabniškega vmesnika brez kodiranja.
- Brezplačna
0
basicScroll
Samostojno drsanje po paralaksu za mobilne in namizne računalnike s spremenljivkami CSS.
- Brezplačna
- Self-Hosted
- CSS
0
Hover.css
Kolekcija učinkov s kazalcem letenja CSS3, ki se uporabi za povezave, gumbe, logotipe itd.
- Brezplačna
- Self-Hosted
0
DynCSS
DynCSS razčleni vaš CSS za pravila -dyn- (atribut).Ta pravila so izrazi Javascript, ocenjeni na dogodkih brskalnika, kot sta pomikanje in spreminjanje velikosti.
- Brezplačna
- Self-Hosted