7
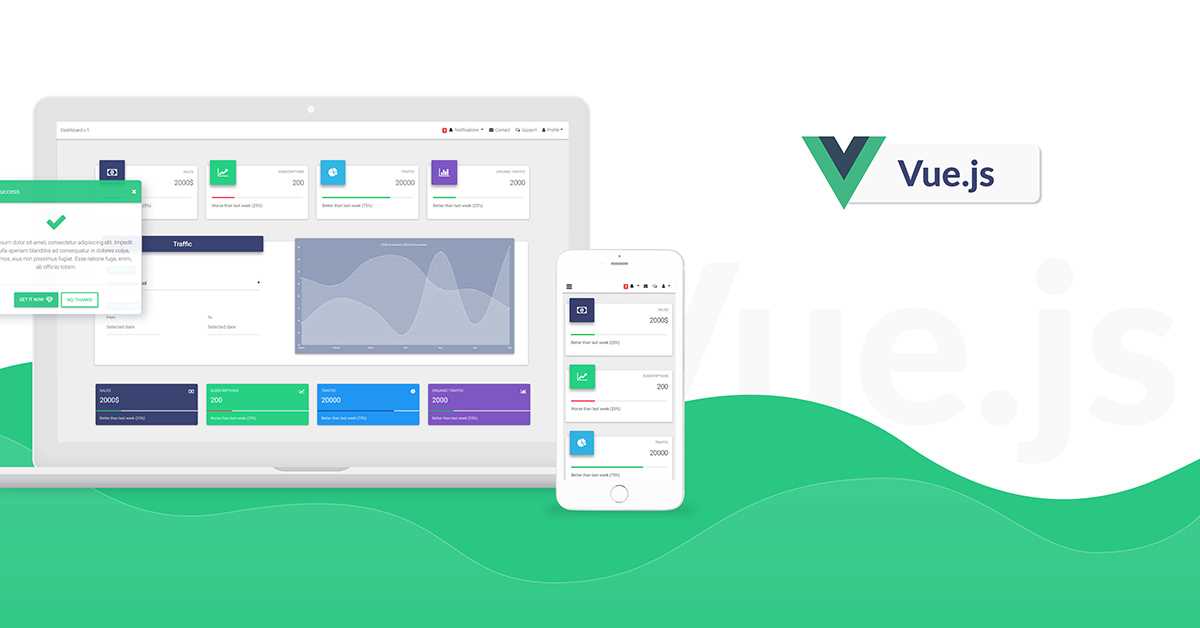
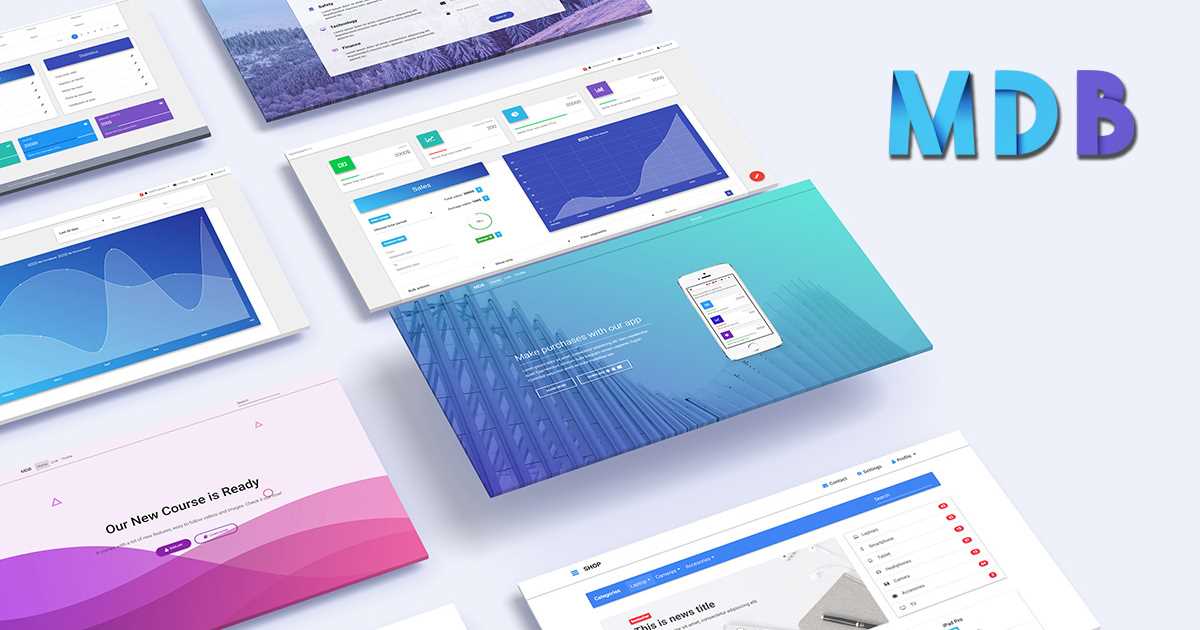
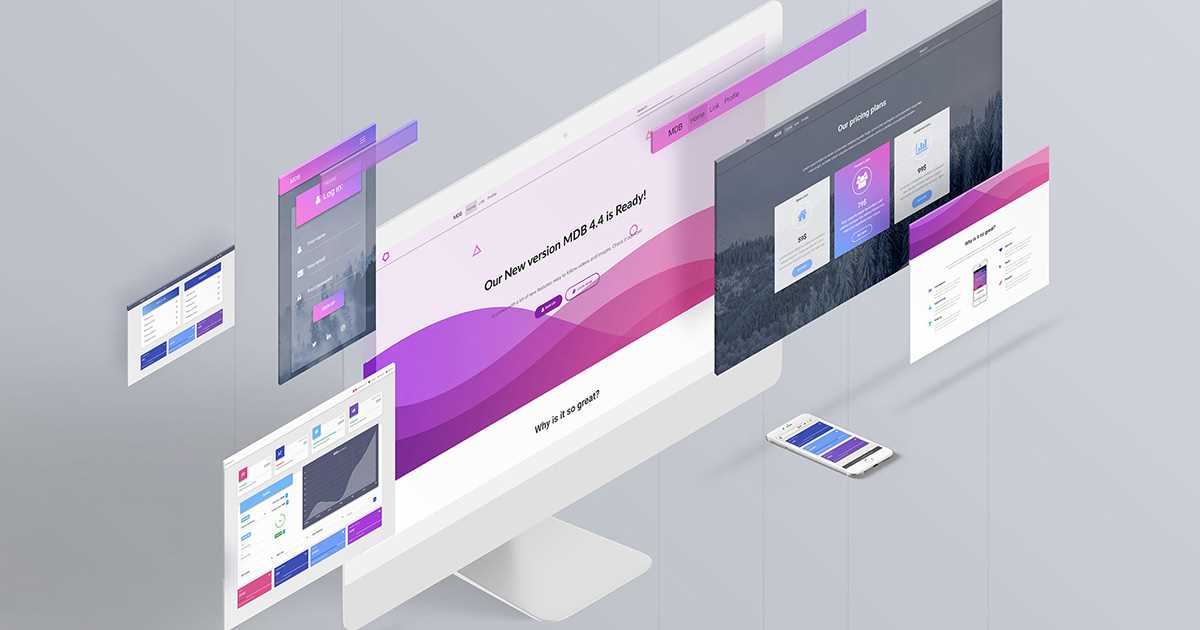
400+ elementov uporabniškega vmesnika materiala, 600+ ikon materiala, 74 CSS animacij, SASS datotek, predlog, vadnice in še veliko več.Brezplačno za osebno in komercialno uporabo.Zaupa 1 000 000 + razvijalci in oblikovalci.Uporabljajo jih podjetja Nike, Samsung, Amazon, Ikea in Sony.Najpomembnejše lastnosti: Veliko vaj
Spletna stran:
https://mdbootstrap.comLastnosti
Kategorije
Alternativa Material Design for Bootstrap 4u za Self-Hosted
212
Bootstrap
Bootstrap je odprtokodna zbirka orodij za ustvarjanje spletnih mest in aplikacij brskalnika.
- Brezplačna
- HTML5 Boilerplate
- Self-Hosted
- JavaScript
31
6
Gridlex
Preprosto.Robusten.Odziven.Prilagodljiv.Gridlex temelji na sistemu Flexbox (modul prilagodljivega okvirja CSS), zelo preprost css sistem za hitro ustvarjanje sodobnih postavitev in podmodulov.
- Brezplačna
- Web
- Self-Hosted
5
Spectre.css
Lahek, odziven in sodoben CSS okvir za hitrejši in razširljiv razvoj.
- Brezplačna
- Web
- Self-Hosted
4
Element UI
Element, knjižnica komponent na osnovi Vue 2.0 za razvijalce, oblikovalce in vodje izdelkov.
- Brezplačna
- JavaScript
- Vue.js
- Web
- Self-Hosted
- CSS
1
Lit CSS Framework
Najmanjši odziven ogrodje CSS na svetu * (398 bytes gzipped and minified)
- Brezplačna
- Self-Hosted
- CSS
1
Wijmo
Vrstica izdelkov HTML5 in JavaScript za razvoj aplikacij za podjetja.Ima vrhunske JavaScript kontrole, jQuery gradnike in zmogljivo komponento preglednice.Ne glede na to, ali izdelujete sodobne mobilne aplikacije ali potrebujete podporo za IE6, vas pokriva.
- Plačljiva
- Web
- Self-Hosted
0
Crow (column-row) grid framework
Pametno ogrodje mreže, ne samo za omrežja.
- Brezplačna
- Web
- Self-Hosted
0
Structure (a declarative Flexbox based Grid Framework)
Struktura je deklarativen okvir mreže, ki temelji na Flexboxu.Struktura definira postavitev z uporabo nestandardnih atributov na elementih.
- Brezplačna
- Web
- Self-Hosted
0
Renaissance
Ob toliko oblikovalnih okvirih tam zunaj se verjetno sprašujete, zakaj drug?Obstajajo tudi drugi okviri, ki so odlični, in drugi, ki so prekomerni.
- Brezplačna
- Self-Hosted
- CSS
0
PaperCSS
Naveličal sem se modnih stilov in čistih strani na internetu.Prav tako sem želela izvedeti več o Flexboxu in Manj manj.Tako sem PaperCSS naredil za rešitev teh dveh mojih izzivov :)
- Brezplačna
- Self-Hosted