0
picasso.js
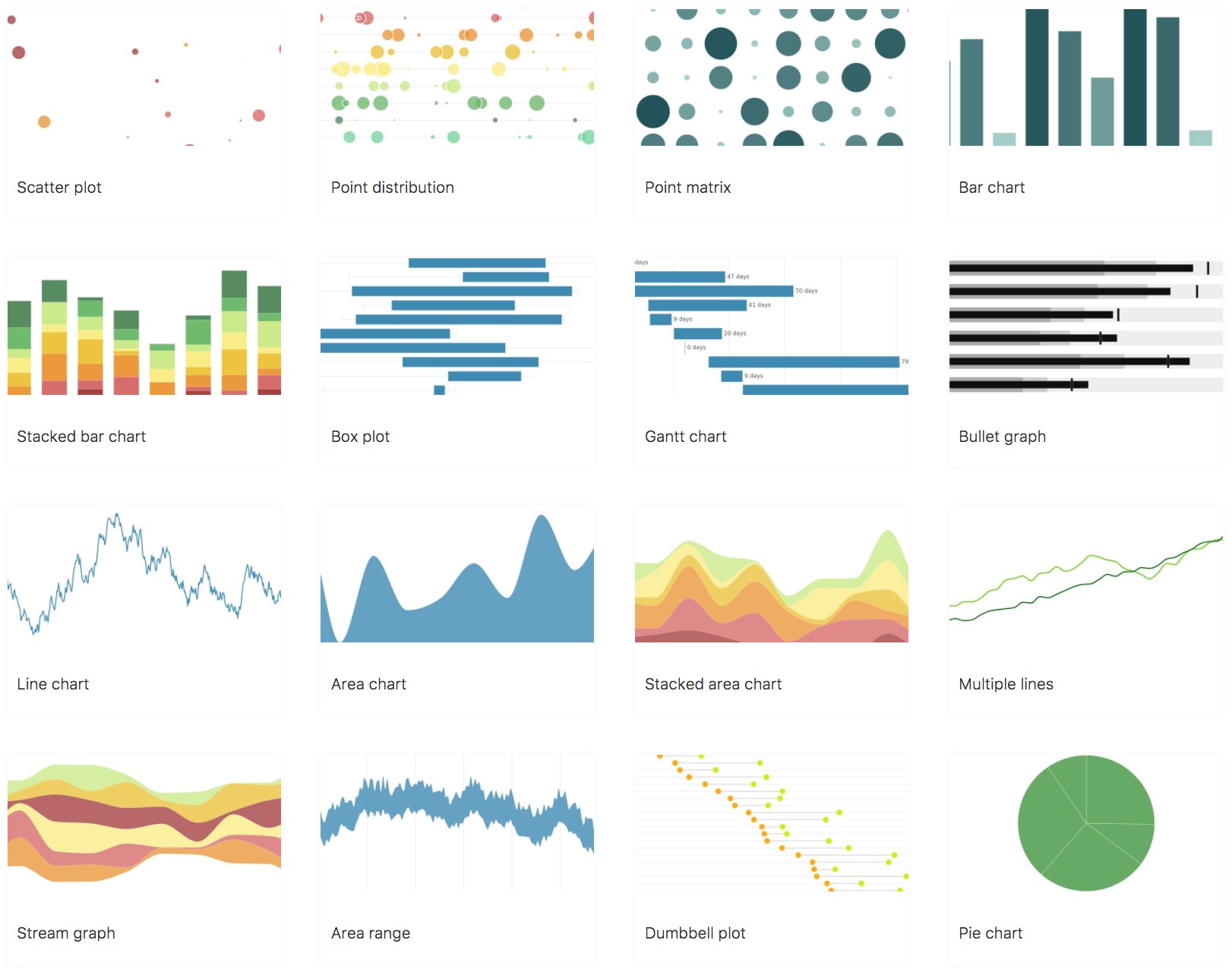
Svoje podatke pretvorite v vizualno mojstrovino Komponente v picasso.js Komponente so vizualni gradniki, ki sestavljajo grafikon, tako da jih kombinirate v različne oblike, tako da je mogoče ustvariti praktično vsak grafikon.Vrstni grafikon, na primer, je sestavljen iz palice, neprekinjene in diskretne osi.Dodajte linijski sloj in imate kombiniran grafikon.Želite linijski grafikon s štirimi osmi?- Ni problem.picasso.js je razširljiv picasso.js ponuja sistem vtičnikov, ki olajša razširitev obstoječe funkcionalnosti - lahko registrirate in uporabite komponente po meri, ki se dobro igrajo z obstoječimi, ustvarite novo temo, zagotovite svoj razčlenjevalnik podatkov ali celo registriratepo meri prikazovalnik, ki oddaja skodrane grafike.picasso.js uporablja D3.js za veliko svoje funkcionalnosti in si prizadeva, da bi skupnosti D3 zagotovili način, kako svoje delo spremeniti in enostavno vključiti v picasso.js .... Interaktivni Poleg osnovnih vzorcev interakcij interaktivnost v oblikiščetkanje in povezovanje je zagotovljeno iz polja - povlecite obseg na linearni osi, da označite vse vrednosti, ki spadajo v to območje, z orodjem lasso označimo kopico točk.Izbrisane vrednosti lahko nato programsko povežemo in poudarimo v drugem primerju grafikona.Odziven Z uporabo relativnih enot in edinstvenega algoritma postavitve lahko zagotovimo, da so sestavljeni grafikoni odzivni.Enako konfiguracijo je mogoče uporabiti za grafikon polne velikosti, ki vsebuje podrobnosti, pripombe itd., Kot za različico s črtami - komponente se samodejno spremenijo ali odstranijo, če se ne prilegajo.Predmetno Vizualni videz nalepk, črt, oblik, barvnih palet itd. Je mogoče spremeniti in ustvariti novo temo s spremembo nekaj osnovnih spremenljivk, ki nadzirajo videz in občutek po vsem, vključno s čepi.
Spletna stran:
https://picassojs.comKategorije
Alternativa picasso.jsu za vse platforme s katero koli licenco
72
D3.js
D3.js je knjižnica JavaScript za upravljanje dokumentov na podlagi podatkov.D3 vam pomaga oživiti podatke z uporabo HTML, SVG in CSS..
- Brezplačna
- Web
- Self-Hosted
33
CanvasJS Charts
CanvasJS je enostavna knjižnica HTML5 in JavaScript Charting.Poteka v napravah, vključno z iPhone, iPad, Android, Windows Phone, Microsoftovo površino, namiznimi računalniki itd.
- Brezplačna osebna
- Web
26
22
Google Charts
Google Charts je izjemno preprosto orodje, ki vam omogoča enostavno ustvarjanje grafikona iz nekaterih podatkov in vdelavo v spletno stran.
- Brezplačna
- Web
21
Chart.js
Enostavni, predmetno usmerjeni grafikoni na strani odjemalca za oblikovalce in razvijalce.
- Brezplačna
- Self-Hosted
17
AnyChart
Prilagodljiva knjižnica grafikonov JavaScript (HTML5), ki omogoča večstransko platformo in med brskalnikom, ki vam omogoča ustvarjanje interaktivne vrstice, pita, črte, vrvice, območja, Gantta, zalog in drugih grafikonov, zemljevidov in nadzornih plošč s posodobitvami v realnem času in več-ravni vrtanja.
17
Highcharts
Highcharts je knjižnica grafikonov, napisana v čistem JavaScript-u, ki ponuja enostaven način dodajanja interaktivnih grafikonov na vaše spletno mesto ali spletno aplikacijo.
- Brezplačna osebna
- Web
- Self-Hosted
- Java Mobile
14
8
7
Chartist.js
Chartist.JS - preprosti odzivni grafikoni.Morda mislite, da je to le še ena knjižnica grafikonov.Ampak čartist.
- Brezplačna
- Web
7
4
Vis.js
vis.js je dinamična knjižnica za vizualizacijo, ki temelji na brskalniku.
- Brezplačna
- Self-Hosted
0
n3-charts
n3-charts je knjižnica grafikonov za ustvarjanje čudovitih grafikonov z uporabo AngularJS.Uporaba Vključite js in CSS Uvoz modula
- Brezplačna
- Self-Hosted