47
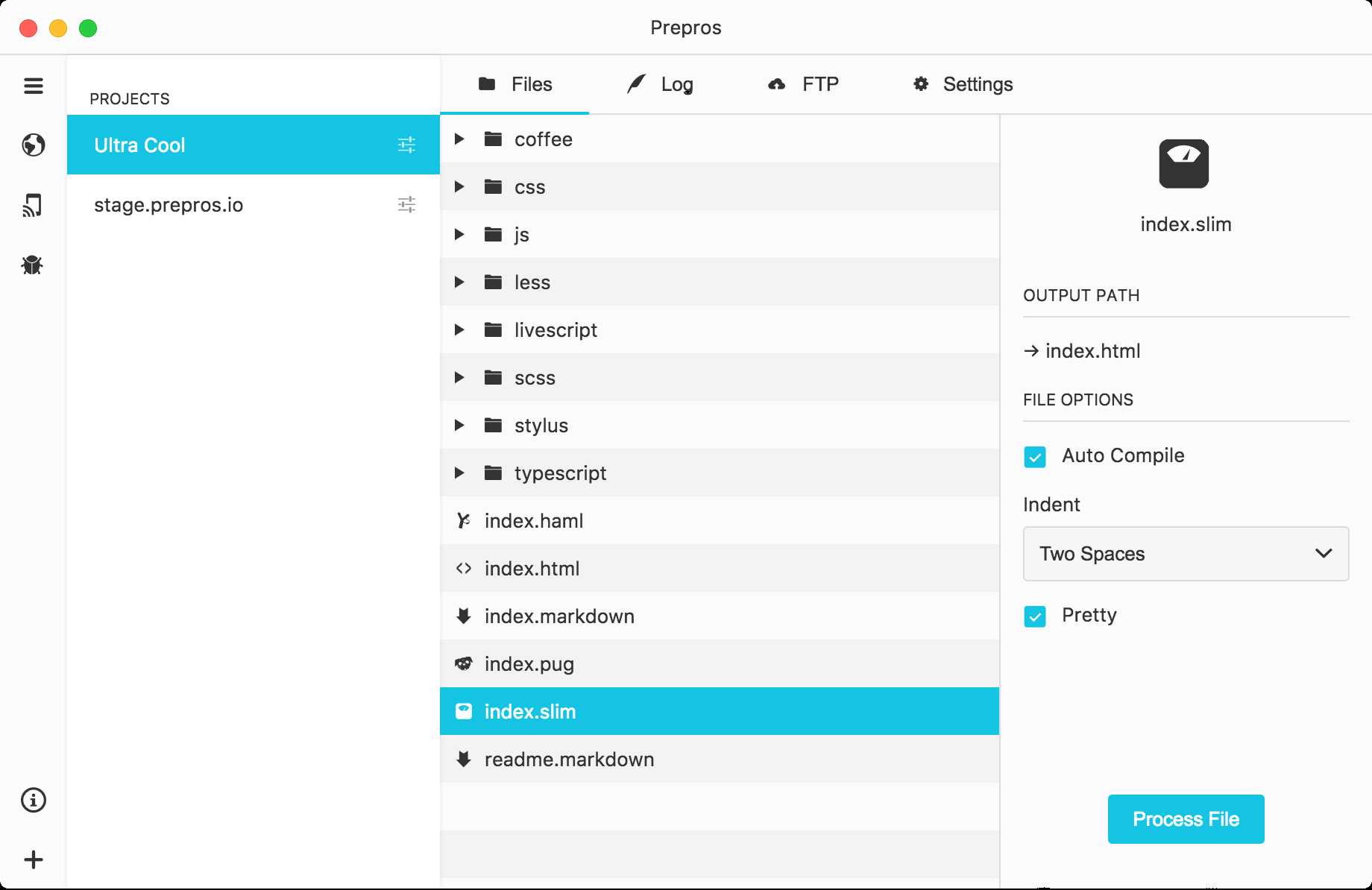
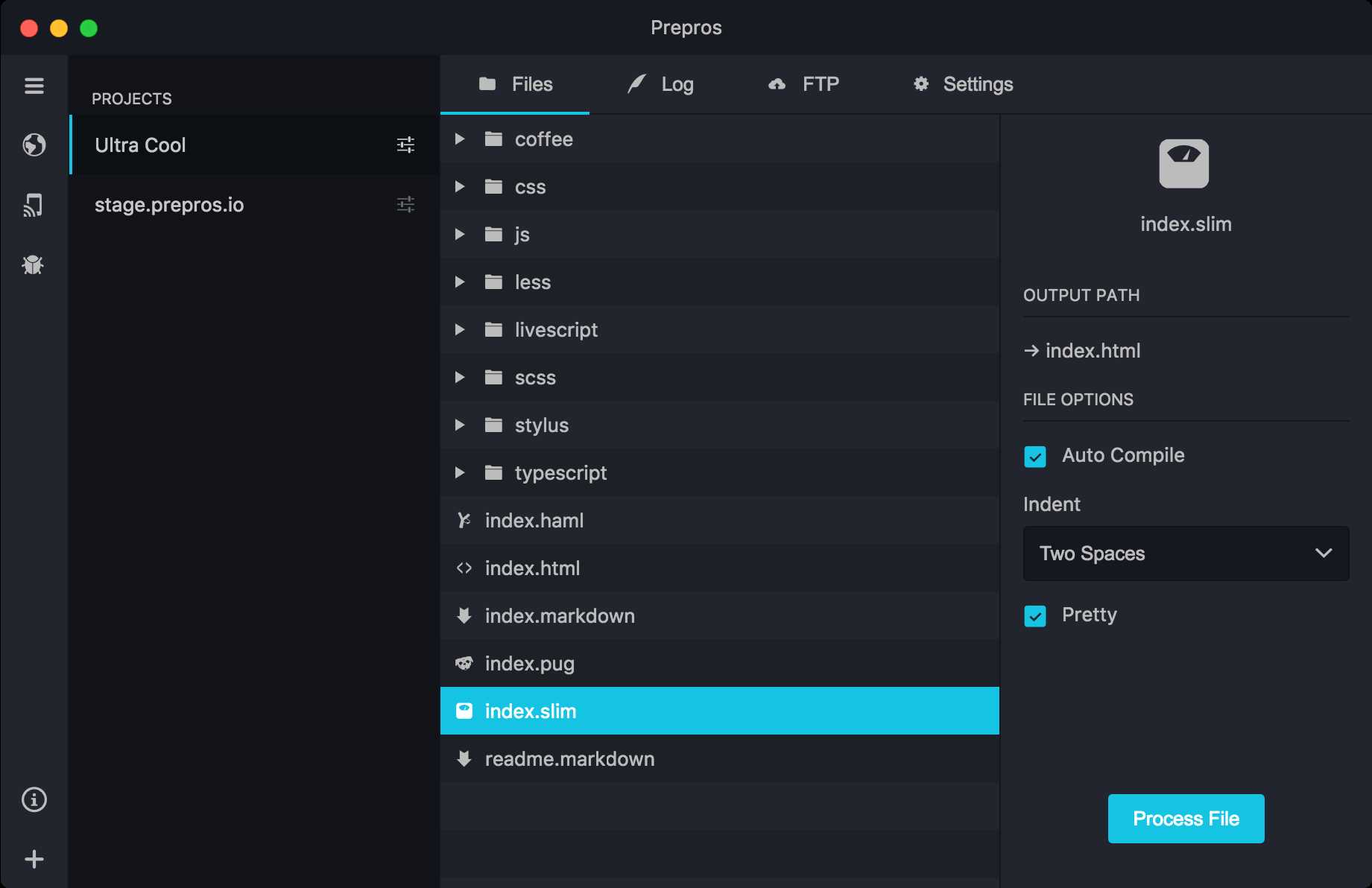
Sestavite manj, Sass, Scss, Stylus, Jade, Coffeescript, Haml in Markdown z osveževanjem brskalnika v živo.Prepros je orodje za spletno oblikovanje in razvoj, ki opravi vsa težka dviga, potrebna za predhodno obdelavo, optimizacijo in testiranje spletnih mest ter ohranja vaš delovni potek napolnjen.Brezplačna preizkusna različica je neomejena, vendar uporabnika opominja, da se programska oprema ne registrira vsakih pet minut, če pride na vrh vseh oken na zaslonu.Uporabnika prekine.
Spletna stran:
https://prepros.ioLastnosti
Kategorije
Alternativa Preprosu za vse platforme s katero koli licenco
43
32
29
Scout-App
Scout-App je namizna aplikacija na več platformah, ki daje moč Sass v roke spletnih oblikovalcev.
- Brezplačna
- node-webkit
- Windows
- Mac
- Linux
14
13
LiveReload
Orodje za spletne razvijalce, ki uporablja JavaScript in CSS spremembe, ne da bi morali znova naložiti stran.
12
9
6
6
4
4
4
Python Tutor
Python Tutor je vizualizator kode za programe Python, Java, JavaScript, TypeScript, Ruby, C in C ++.
- Brezplačna
- Web
- Self-Hosted
3
1
LESS Compiler
LESS Compiler oblikuje oblikovane sloge CSS iz manj vira.Po potrebi polepšajte ali minizirajte sestavljeni CSS.