7
Storybook
Storybook je odprtokodno orodje za razvoj komponent uporabniškega vmesnika za izolacijo za React, Vue in Angular.Zaradi tega so gradnja osupljivih uporabniških vmesnikov organizirana in učinkovita.
- Brezplačna
- Self-Hosted
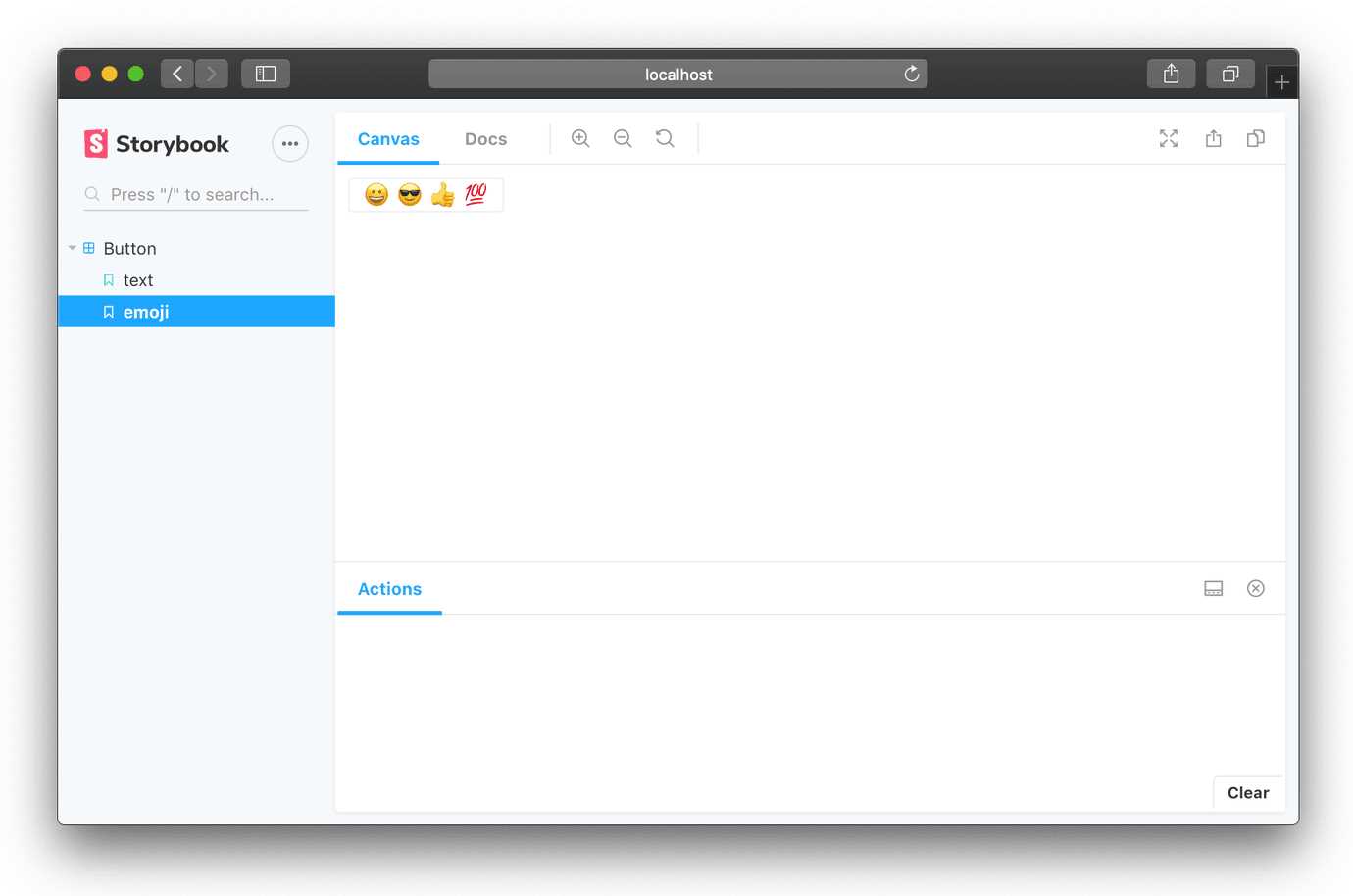
Storybook je odprtokodno orodje za razvoj komponent uporabniškega vmesnika izolirano za React, Vue in Angular.Zaradi tega so gradnja osupljivih uporabniških vmesnikov organizirana in učinkovita.Knjiga z zgodbami deluje zunaj vaše aplikacije.To vam omogoča, da samostojno razvijete komponente UI, kar lahko izboljša ponovno uporabo komponent, testnost in hitrost razvoja.Hitro lahko gradite, ne da bi vam bilo treba skrbeti za odvisnosti od aplikacije.Tu je nekaj predstavljenih primerov, na katere si lahko ogledate, kako deluje Storybook: Storybook ima veliko dodatkov za oblikovanje komponent, dokumentacijo, testiranje, interaktivnost itd.Enostaven API za uporabo Storybook-a omogoča enostavno konfiguriranje in razširitev na različne načine.Razširjena je bila celo za podporo razvoju React Native za mobilne naprave.
Spletna stran:
https://storybook.js.orgLastnosti
Kategorije
Alternativa Storybooku za vse platforme s katero koli licenco
1
Pattern Lab
Ustvarite sisteme za atomsko oblikovanje z vzorcem Lab.Pattern Lab vam in vaši skupini pomaga, da zgradite premišljene, vzorčno usmerjene uporabniške vmesnike po principih atomskega oblikovanja.
- Brezplačna
- PHP
- Node.JS
- Self-Hosted