8
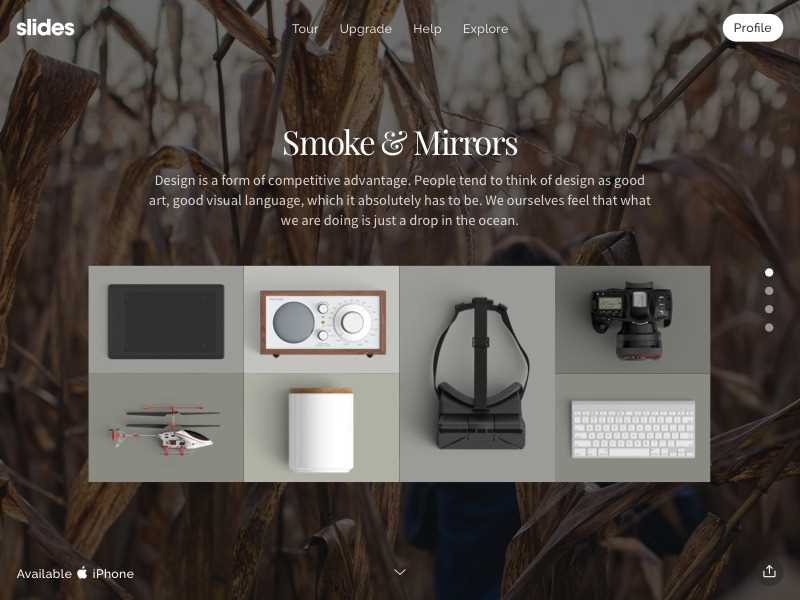
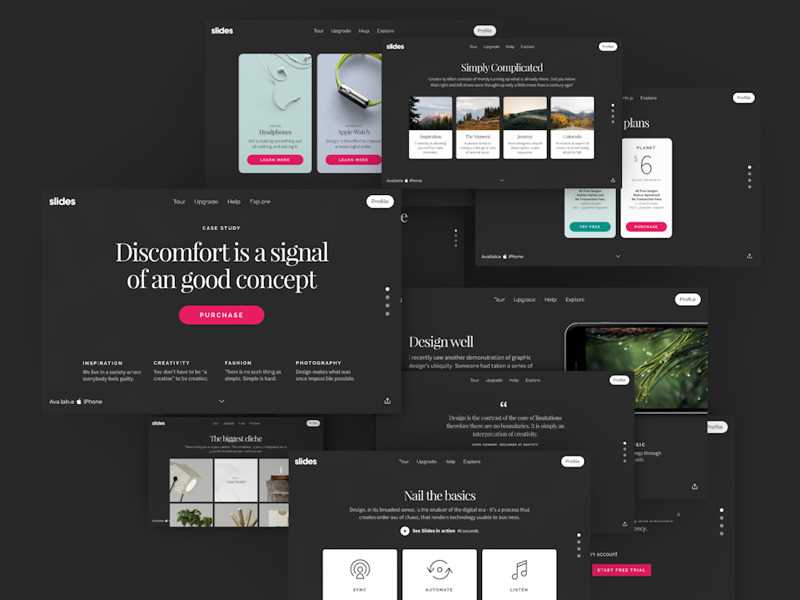
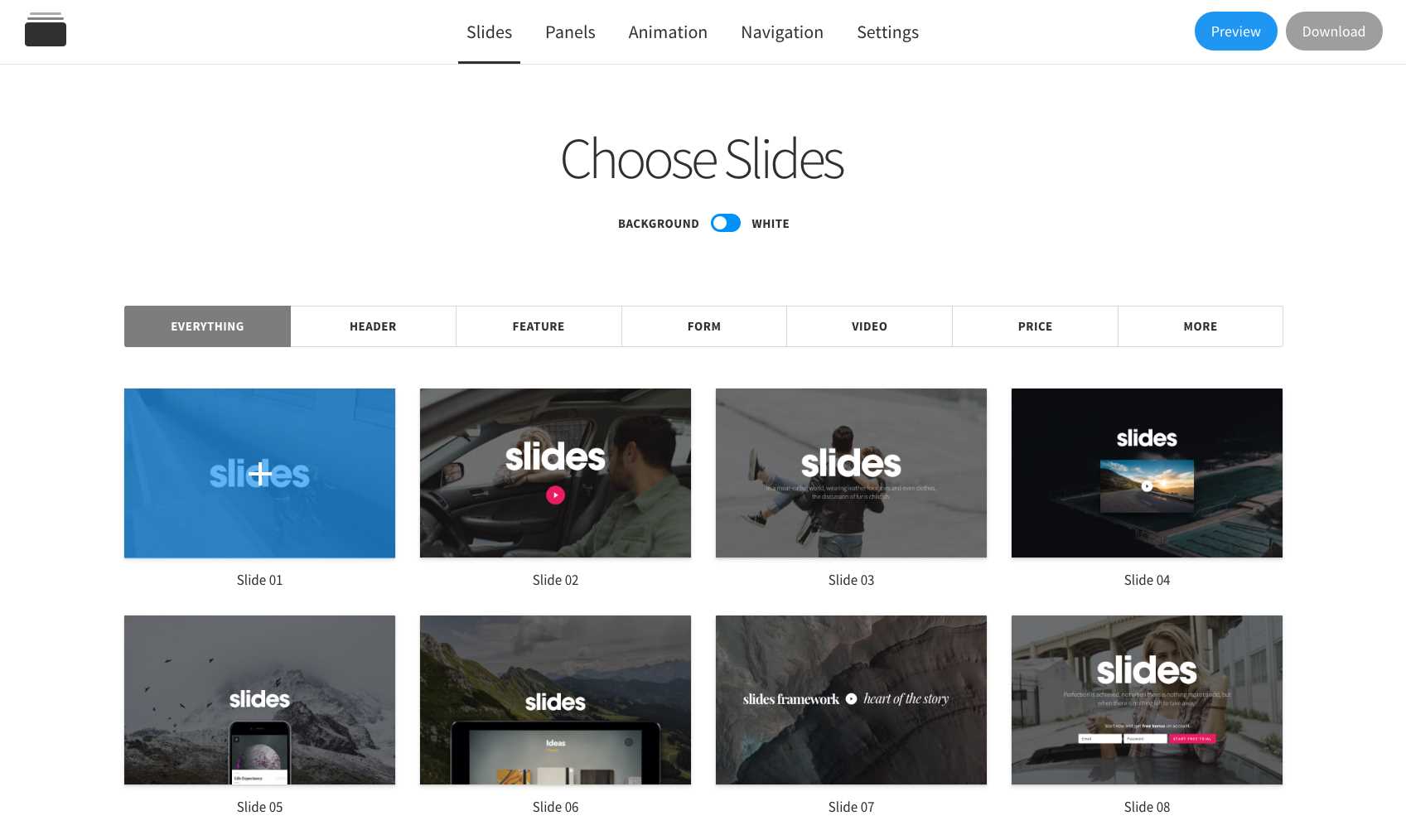
Slides Framework
Diapozitivi so preprost in močan okvir HTML in CSS, ki vam omogoča enostavno gradnjo čudovitih statičnih spletnih mest zahvaljujoč prilagodljivi modularni namestitvi.
- Plačljiva
- Self-Hosted
Diapozitivi so preprost in močan okvir HTML in CSS, ki vam omogoča enostavno gradnjo čudovitih statičnih spletnih mest zahvaljujoč prilagodljivi modularni namestitvi.
Spletna stran:
http://designmodo.com/slidesLastnosti
Kategorije
Alternativa Slides Frameworku za vse platforme s katero koli licenco
212
Bootstrap
Bootstrap je odprtokodna zbirka orodij za ustvarjanje spletnih mest in aplikacij brskalnika.
- Brezplačna
- HTML5 Boilerplate
- Self-Hosted
- JavaScript
43
Foundation
Foundation je enostaven za uporabo, zmogljiv in prilagodljiv okvir za gradnjo hitrih prototipov in proizvodne kode na poljubni napravi.
- Brezplačna
- Web
28
Materialize
Materialize je sodoben odziven okvir CSS, ki temelji na Googlovem oblikovanju materialov
- Brezplačna
- Web
5
Spectre.css
Lahek, odziven in sodoben CSS okvir za hitrejši in razširljiv razvoj.
- Brezplačna
- Web
- Self-Hosted
4
Element UI
Element, knjižnica komponent na osnovi Vue 2.0 za razvijalce, oblikovalce in vodje izdelkov.
- Brezplačna
- JavaScript
- Vue.js
- Web
- Self-Hosted
- CSS
2
Tailwind CSS
Tailwind se od okvirov, kot so Bootstrap, Foundation ali Bulma, razlikuje po tem, da ne gre za komplet uporabniškega vmesnika.
- Brezplačna
- Self-Hosted
- CSS
2
Fluent Kit
Prvi okvir tekočega oblikovanja za razvoj spleta.Temelji na Bootstrapu 4 in jQuery.Fluent Kit je brezplačna rešitev za ustvarjanje spletnih mest z navdihom Windows 10, ki vsebuje obsežno dokumentacijo in popolno podporo.
- Freemium
- Web
2
react-md
Cilj tega projekta je ustvariti popolnoma dostopno spletno mesto, oblikovano s pomočjo materiala z uporabo React Components in Sass.
- Brezplačna
- Self-Hosted
1
Froala Design Blocks
Oblikovalni elementi so gradniki za ustvarjanje čudovitih spletnih strani.Odprtokodni in brezplačni bloki Froala Design sestavljajo več kot 170 blokov, ki temeljijo na Bootstrap 4.
- Brezplačna
- Web
1
Microsoft Web Framework
MWF je sistem, ki avtorjem spletnih strani omogoča, da razmislijo, kako najbolje povedati zgodbo Microsoftovih izdelkov in storitev z zaupanjem, da bodo modularni deli podprli in sodelovali.
- Brezplačna
- Self-Hosted
1
Simple Grid
Preprost, lahek in odziven sistem z 12 stolpci in sistem zabojnikov za vaše spletno mesto.
- Brezplačna
- Web
- Self-Hosted
1
1
Responsive Grid System
To je odziven mrežni sistem, hiter, enostaven in prilagodljiv način za izdelavo odzivnega spletnega mesta.
- Brezplačna
- Web
1
Little Widgets
HTML, CSS Framework s čudovito oblikovanimi gradniki, pojavnimi okni in obrazci.
- Plačljiva
- Web